How to Create a Shape Generator App In Java Netbeans
In this Java Tutorial we will see How To Make a Geometric Shapes Generator Project In Java Using Netbeans.
What We Are Gonna Use In This Project:
- Java Programming Language.- NetBeans Editor.
What We Will Do In This Project:
- Create an inner class called DrawingPanel that extends JPanel.- Create a method to generate random shapes type (e.g., circle, rectangle, triangle), with random values for position, and size.
- Create a method "createRegularPolygon", to create regular polygons like pentagons and hexagons.
Project Source Code:
package new_tutorials;
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.Cursor;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.Polygon;
import java.awt.Rectangle;
import java.awt.Shape;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.geom.Ellipse2D;
import java.awt.geom.GeneralPath;
import java.util.Random;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.SwingUtilities;
public class ShapeGeneratorApp extends JFrame {
private DrawingPanel drawingPanel;
private JButton generateButton;
public ShapeGeneratorApp()
{
setTitle("Shape Generator");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setSize(800, 600);
setLocationRelativeTo(null);
// Initialize the drawing panel and the "Generate Shape" button
drawingPanel = new DrawingPanel();
generateButton = new JButton("Generate Shape");
generateButton.setFocusPainted(false);
generateButton.setBorderPainted(false);
generateButton.setBackground(new Color(63, 81, 181));
generateButton.setForeground(Color.white);
generateButton.setCursor(new Cursor(Cursor.HAND_CURSOR));
generateButton.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
// Call the method to generate a random shape
drawingPanel.generateRandomShape();
}
});
// Create a panel to hold the button
JPanel controlPanel = new JPanel();
controlPanel.add(generateButton);
// Set the layout and add the controls panel and drawing panel to the JFrame
setLayout(new BorderLayout());
add(controlPanel, BorderLayout.NORTH);
add(drawingPanel, BorderLayout.CENTER);
}
// Inner class to handle the drawing panel
private class DrawingPanel extends JPanel
{
private Shape currentShape;
private Color currentColor;
public DrawingPanel()
{
setBackground(Color.WHITE);
currentColor = Color.BLACK;
}
// Method to generate a random shape
public void generateRandomShape()
{
Random random = new Random();
// Update the limit to include all shape types
int ShapeType = random.nextInt(6);
int x = random.nextInt(getWidth() - 50);
int y = random.nextInt(getHeight() - 50);
int size = random.nextInt(100) + 50;
switch (ShapeType)
{
case 0: // circle
currentShape = new Ellipse2D.Double(x,y, size,size);
break;
case 1: // rectangle
int width = random.nextInt(100)+50;
int height = random.nextInt(100)+50;
currentShape = new Rectangle(x,y, width,height);
break;
case 2: // triangle
int[] xPoints = {x, x + size / 2, x + size};
int[] yPoints = {y + size, y, y + size};
currentShape = new Polygon(xPoints, yPoints,3);
break;
case 3: // square
currentShape = new Rectangle(x,y, size,size);
break;
case 4: // pentagon
currentShape = createRegularPolygon(x,y, size,5);
break;
case 5: // hexagon
currentShape = createRegularPolygon(x,y, size,6);
break;
}
// create a new color
currentColor = new Color(random.nextInt(256),random.nextInt(256),random.nextInt(256));
// Repaint the panel to show the newly generated shape
repaint();
}
// Method to create a regular polygon
private Shape createRegularPolygon(int x, int y, int size, int sides)
{
GeneralPath path = new GeneralPath();
double angle = 2 * Math.PI/sides;
path.moveTo(x+size*Math.cos(0), y+size*Math.sin(0));
for(int i = 1; i < sides; i++)
{
path.lineTo(x+size*Math.cos(angle*i), y+size*Math.sin(angle*i));
}
path.closePath();
return path;
}
@Override
protected void paintComponent(Graphics g){
super.paintComponent(g);
Graphics2D g2d = (Graphics2D) g;
// Check if there's a shape to draw
if(currentShape != null)
{
g2d.setColor(currentColor);
g2d.fill(currentShape);
}
}
}
public static void main(String[] args){
SwingUtilities.invokeLater(()->{
ShapeGeneratorApp shapeGenerator = new ShapeGeneratorApp();
shapeGenerator.setVisible(true);
});
}
}
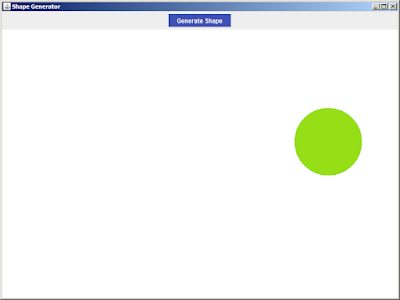
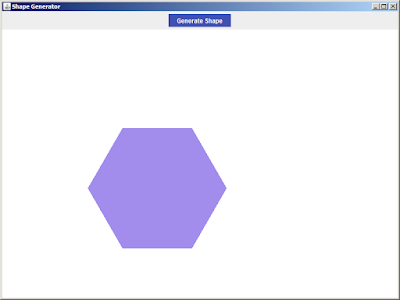
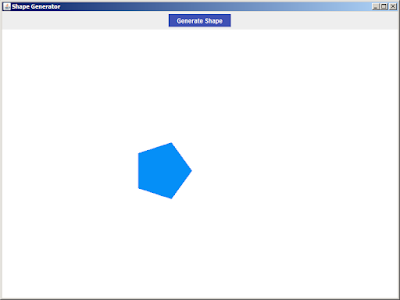
The Final Result:
More Java Projects:
Download Projects Source Code