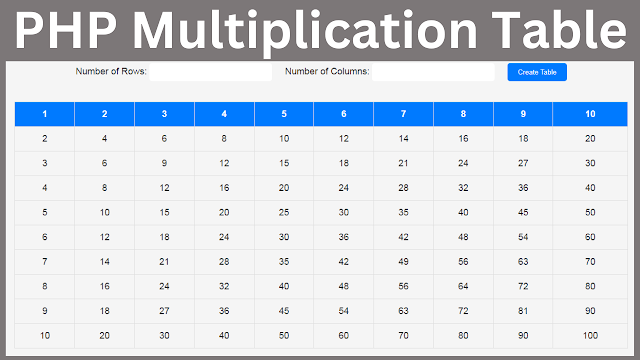
How to Generate Multiplication Table with PHP and HTML
Users can specify the number of rows and columns they want in the multiplication table.
Project Source Code:
<?php
// Initialize an empty string variable to hold the HTML table code
$table = "";
// Check if the 'submit' button has been clicked
if(isset($_POST['submit'])){
// Filter and validate the number of rows and columns entered by the user
$rows = filter_input(INPUT_POST, 'rows', FILTER_VALIDATE_INT);
$cols = filter_input(INPUT_POST, 'cols', FILTER_VALIDATE_INT);
// If both the number of rows and columns are valid integers
if($rows && $cols){
// Start building the HTML table code
$table .= "<table>";
// Loop through each row of the table
for($i = 1; $i <= $rows; $i++)
{
// Add a new row to the HTML table
$table .= "<tr>";
// Loop through each column of the current row
for($j = 1; $j <= $cols; $j++)
{
// If this is the first row, add a table header with the column number
if($i === 1)
{
$table .= "<th>".$j."</th>";
}
// Otherwise, add a table data cell with the product of the row and column numbers
else
{
$table .= "<td>".$i * $j."</td>";
}
}
// Close the current row of the HTML table
$table .= "</tr>";
}
// Close the HTML table
$table .= "</table>";
}
}
?>
<!DOCTYPE html>
<html>
<head>
<title>Multiplication</title>
<meta charset="UTF-8">
<style>
body{ font-family: 'Arial', 'sans serif'; font-size:18px; line-height:1.5;
color:#333; background-color:#f5f5f5;}
#container{ width:90%; margin:20px auto; padding:20px; }
form{ text-align:center; }
label{ margin-bottom:10px; color:$666; }
input[type="number"]{ width:20%; padding:10px; border:none; border-radius:5px;
margin-bottom:20px; margin-right:20px; box-sizing:border-box; }
input[type="submit"]{ background-color:#007aff; color:#fff; padding:10px 20px;
border-radius:5px; border:none; cursor:pointer;
margin-bottom:20px; transition:all 0.3s ease; }
input[type="submit"]:hover{ background-color:#0062cc; }
table{ border-collapse:collapse; width:100%; margin-top:20px; margin-bottom:30px; }
th, td{ border:1px solid #ddd; padding:10px; text-align:center; }
th{ background-color:#007aff; color:#fff; }
</style>
</head>
<body>
<div id="container">
<form method="post" action="<?php echo $_SERVER['PHP_SELF'] ?>">
<label for="rows"> Number of Rows:</label>
<input type="number" name="rows" id="rows" mini="1" max="100">
<label for="cols"> Number of Columns:</label>
<input type="number" name="cols" id="cols" mini="1" max="100">
<input type="submit" name="submit" value="Create Table">
</form>
<?php echo $table; ?>
</div>
</body>
</html>
Code Explanation:
Processing User Input: Once the user submits their input, PHP comes into action. It filters and validates the input to ensure that it's a valid number of rows and columns. If the input is valid, the PHP script generates an HTML table that represents the multiplication table.
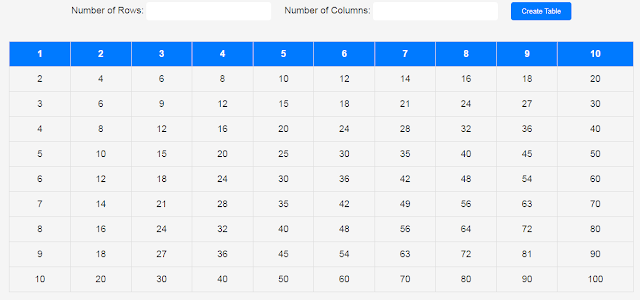
Displaying the Multiplication Table: The generated table includes row and column headers, with the individual multiplication results arranged in the table cells.
Users can easily see the products of different numbers.
OUTPUT:
Download Projects Source Code