Learn How to Draw a Chess Board Using JavaScript
In this Javascript tutorial, we will see how to use JavaScript to dynamically generate a chess board on a web page. We'll walk through the code and explain each step along the way, allowing you to understand the logic and techniques behind creating a visually appealing chess board.
Project Source Code:
<!DOCTYPE html>
<html>
<head>
<title>Chess Board</title>
<style>
#chess-board{ border-collapse: collapse;
margin: 0 auto; border: none}
td{ width: 50px; height: 50px; border: none;}
td:hover{ background-color: #ffa07a; }
.black{ background-color: #b58863; }
.white{ background-color: #f0d9b5; }
</style>
</head>
<body>
<!-- Create a table with ID "chessBoard" -->
<table id="chess-board">
<!-- Create a table body -->
<tbody>
<script>
// Set initial color to white
var color = 'white';
// Loop through each row
for(var i = 0; i < 8; i++){
// Create a new table row
document.write("<tr>");
// Loop through each cell in the row
for(var j = 0; j < 8; j++){
// Create a new table cell with the current color class
document.write("<td class='"+color+"'></td>")
// Switch the color for the next cell
color = (color=='white') ? 'black':'white';
}
// Switch the color for the next row
color = (color=='white') ? 'black':'white';
// Close the table row
document.write("</tr>");
}
</script>
</tbody>
</table>
</body>
</html>
Code Explanation:
This JavaScript code generate an 8x8 chess board using a combination of HTML, JavaScript, and a simple loop. Let's break down the code and understand its functionality.
Creating the Chess Board Structure: We begin by creating a <table> element with the ID "chess-board". This table will serve as the container for our chess board.
Generating the Table Body: Inside the table, we create a <tbody> element to hold the rows and cells of the chess board.
JavaScript Logic: Within the <script> tag, we initialize a variable called "color" and set it to 'white'. This variable will keep track of the alternating colors of the chess board squares.
Looping through Rows and Cells: We use a nested loop to iterate over each row and cell in the chess board. The outer loop handles the rows, while the inner loop handles the cells within each row.
Creating Table Rows: For each row, we dynamically create a new table row using the document.write() method. This ensures that the HTML is generated dynamically during runtime.
Creating Table Cells: Inside the inner loop, we create a new table cell (<td>) with the current color class. The color class is applied to the cell using the class attribute and is determined by the "color" variable. Initially, the color is set to 'white'.
Alternating Cell Colors: After creating each cell, we switch the color for the next cell using a ternary operator. If the current color is 'white', we change it to 'black', and vice versa. This ensures that the colors alternate correctly across the chess board.
Alternating Row Colors: Once we finish iterating through all the cells in a row, we switch the color again to ensure that the row colors alternate correctly.
Closing the Table Row: After creating all the cells in a row, we close the table row (</tr>).
Looping Continuation: The process repeats for the next row until we generate all 8 rows of the chess board.
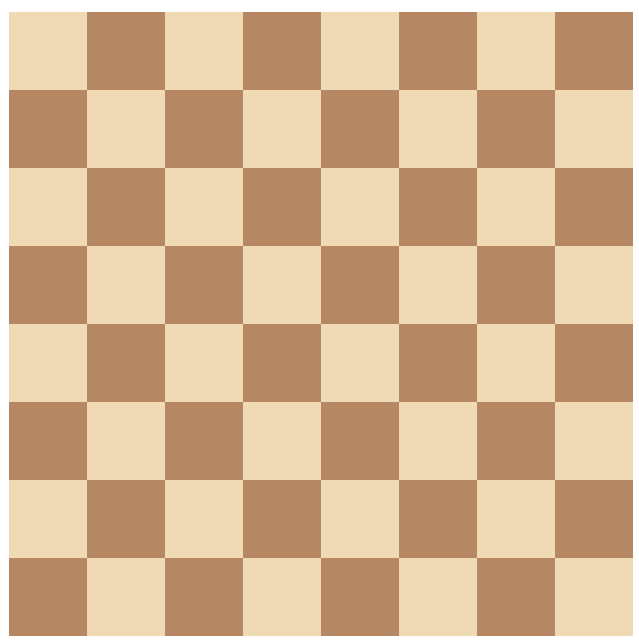
OUTPUT: