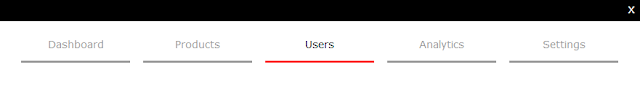
How To Design Horizontal Menu In Java Using NetBeans
In This Java Swing Design Tutorial We Will Use:
- Java Programming Language.
- Netbeans IDE.
Project Description And Source Code:
// create border
Border default_border = BorderFactory.createMatteBorder(0, 0, 3, 0, new Color(153,153,153));
Border red_border = BorderFactory.createMatteBorder(0, 0, 3, 0, Color.red);
// create an array of jbuttons
JButton[] buttons;
// the form constructor
public horizontal_menu() {
initComponents();
// center the form
this.setLocationRelativeTo(null);
// add buttons to the array
buttons = new JButton[5];
buttons[0] = jButton1;
buttons[1] = jButton2;
buttons[2] = jButton3;
buttons[3] = jButton4;
buttons[4] = jButton5;
// add the desfault border to the jbuttons
for (JButton button : buttons) {
button.setBorder(default_border);
}
// call the function to create mouse click event
addAction();
}
// create a function to add a mouseClick event to all buttons
public void addAction()
{
for(JButton button : buttons)
{
button.addMouseListener(new MouseListener() {
@Override
public void mouseClicked(MouseEvent e) {
setButtonBorder(button);
}
@Override
public void mousePressed(MouseEvent e) {}
@Override
public void mouseReleased(MouseEvent e) {}
@Override
public void mouseEntered(MouseEvent e) {}
@Override
public void mouseExited(MouseEvent e) {}
});
}
}
// create a unction to set border to the selected menu item
public void setButtonBorder(JButton button)
{
// reset all buttons to the default border and forground color
for (JButton btn : buttons) {
btn.setBorder(default_border);
btn.setForeground(new Color(153,153,153));
}
// red border for the selected item
button.setBorder(red_border);
button.setForeground(Color.black);
}
// button close
private void jButton_CloseActionPerformed(java.awt.event.ActionEvent evt) {
this.dispose();
}
More Java Projects: