How To Design Login And Dashboard Form In Java Using NetBeans
In this Java Tutorial we will see How To Design A Login Form And A Dashboard Form
In Java NetBeans .
In Java NetBeans .
In This Java Swing Design Tutorial We Will Use:
- Java Programming Language.
- Netbeans IDE.
- flatuicolorpicker.com = to get flat colors.
- iconsdb.com = to get icons.
- iconsdb.com = to get icons.
- canva.com = to get the app logo.
Project Description And Source Code:
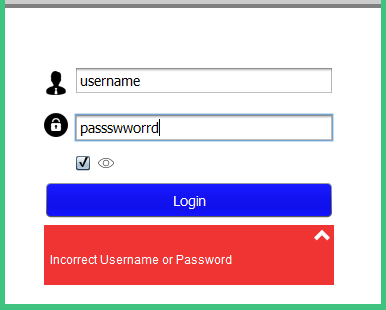
1 - The Login Form
// display the login form in the center of the screen
this.setLocationRelativeTo(null);
// set icons
jLabel_close.setIcon(new javax.swing.ImageIcon(getClass().getResource("../IMAGES/x.png")));
jLabel_user.setIcon(new javax.swing.ImageIcon(getClass().getResource("../IMAGES/user.png")));
jLabel_pass.setIcon(new javax.swing.ImageIcon(getClass().getResource("../IMAGES/lock.png")));
jLabel_showPass.setIcon(new javax.swing.ImageIcon(getClass().getResource("../IMAGES/eye.png")));
jLabel_up.setIcon(new javax.swing.ImageIcon(getClass().getResource("../IMAGES/up.png")));
// set borders
Border panelBorder = BorderFactory.createMatteBorder(0, 0, 0, 5, Color.black);
jPanel_container.setBorder(panelBorder);
Border titleBorder = BorderFactory.createMatteBorder(0, 0, 4, 0, Color.gray);
jLabel_title.setBorder(titleBorder);
// checkbox to show and hide the password
private void jCheckBox_showPassActionPerformed(java.awt.event.ActionEvent evt) {
// show password chars
if(jCheckBox_showPass.isSelected())
{
jPasswordField_password.setEchoChar((char)0);
}
// hide password chars
else
{
jPasswordField_password.setEchoChar('*');
}
}
// jlabel to close the form
private void jLabel_closeMouseClicked(java.awt.event.MouseEvent evt) {
// close this form
this.dispose();
}
// timer to hide the message panel
Timer timerUp = new Timer(10, new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
if(jPanel_message.getHeight() != 0)
{
jPanel_message.setBounds(jPanel_message.getX(), jPanel_message.getY(), jPanel_message.getWidth(), jPanel_message.getHeight() - 5);
}
else
{
timerUp.stop();
}
}
});
// timer to show the message panel
Timer timerDown = new Timer(10, new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
if(jPanel_message.getHeight() != 60)
{
jPanel_message.setBounds(jPanel_message.getX(), jPanel_message.getY(), jPanel_message.getWidth(), jPanel_message.getHeight() + 5);
}
else
{
timerDown.stop();
}
}
});
// the login button
private void jButton_loginActionPerformed(java.awt.event.ActionEvent evt) {
// get values
String username = jTextField_username.getText().trim();
String password = String.valueOf(jPasswordField_password.getPassword()).trim();
// if the username is empty
if(username.equals(""))
{
jLabel_message_text.setText("Enter Your Username First");
}
// if the password is empty
else if(password.equals(""))
{
jLabel_message_text.setText("You Need To Enter Your Password");
}
// if everything is ok
else if(username.equals("admin") && password.equals("pass123"))
{
this.dispose();
Dashboard_Form dashboard = new Dashboard_Form();
dashboard.setVisible(true);
}
// if the username or password are incorrect
else
{
jLabel_message_text.setText("Incorrect Username or Password");
}
// show the jpanel message
timerDown.start();
}
2 - The Dashboard Form
// default border for the menu items
Border default_border = BorderFactory.createMatteBorder(1, 0, 1, 0, new Color(46,49,49));
// yellow border for the menu items
Border yellow_border = BorderFactory.createMatteBorder(1, 0, 1, 0, Color.YELLOW);
// create an array of jlabels
JLabel[] menuLabels = new JLabel[7];
// create an array of jpanels
JPanel[] panels = new JPanel[7];
//-------- inside the dashboard form constructor ----------//
// center this form
this.setLocationRelativeTo(null);
// set icons
jLabel_appLogo.setIcon(new javax.swing.ImageIcon(getClass().getResource("../IMAGES/appLogo.png")));
jLabel_close.setIcon(new javax.swing.ImageIcon(getClass().getResource("../IMAGES/x.png")));
// set borders
// panel logo border
Border panelBorder = BorderFactory.createMatteBorder(0, 0, 2, 0, Color.lightGray);
jPanel_logoANDname.setBorder(panelBorder);
// panel container border
Border containerBorder = BorderFactory.createMatteBorder(1, 1, 1, 1, new Color(46,49,49));
jPanel_container.setBorder(containerBorder);
// populate the menuLabels array
// you can use a for loop to do that
menuLabels[0] = jLabel_menuItem1;
menuLabels[1] = jLabel_menuItem2;
menuLabels[2] = jLabel_menuItem3;
menuLabels[3] = jLabel_menuItem4;
menuLabels[4] = jLabel_menuItem5;
menuLabels[5] = jLabel_menuItem6;
menuLabels[6] = jLabel_menuItem7;
// populate the panels array
panels[0] = jPanel_dashboard;
panels[1] = jPanel_users;
panels[2] = jPanel_products;
panels[3] = jPanel_settings;
panels[4] = jPanel_contact;
panels[5] = jPanel_calendar;
panels[6] = jPanel_test;
// call this function to add actions to all menu items
addActionToMenuLabels();
//-----------------------------------------------------------//
// label close this form
private void jLabel_closeMouseClicked(java.awt.event.MouseEvent evt) {
// close this form
this.dispose();
}
// create a function to set the label background color
public void setLabelBackround(JLabel label)
{
// reset labels to their default design
for (JLabel menuItem : menuLabels)
{
// change the jlabel background color to white
menuItem.setBackground(new Color(46,49,49));
// change the jlabel Foreground color to blue
menuItem.setForeground(Color.white);
}
// change the jlabel background color to white
label.setBackground(Color.white);
// change the jlabel Foreground color to blue
label.setForeground(Color.blue);
}
// create a function to show the selected panel
public void showPanel(JPanel panel)
{
// hide panels
for (JPanel pnl : panels)
{
pnl.setVisible(false);
}
// and show only this panel
panel.setVisible(true);
}
// create a function to add actions to all menu labels
public void addActionToMenuLabels()
{
// get labels in the jpanel menu
Component[] components = jPanel_menu.getComponents();
for (Component component : components) {
if(component instanceof JLabel)
{
JLabel label = (JLabel) component;
// add action to the labels
label.addMouseListener(new MouseListener() {
@Override
public void mouseClicked(MouseEvent e) {
// when we click on the jlabel
// change the jlabel background and Foreground
// using setLabelBackround function we created
setLabelBackround(label);
// display the selected panel depending on the selected label
// using the showPanel function
switch (label.getText().trim()){
case "Dashboard":
showPanel(jPanel_dashboard);
break;
case "Users":
showPanel(jPanel_users);
// jPanel_users.setBackground(Color.red);
break;
case "Products":
showPanel(jPanel_products);
// jPanel_products.setBackground(Color.BLUE);
break;
case "Settings":
showPanel(jPanel_settings);
// jPanel_settings.setBackground(Color.GRAY);
break;
case "Contact":
showPanel(jPanel_contact);
// jPanel_contact.setBackground(Color.GREEN);
break;
case "Calendar":
showPanel(jPanel_calendar);
// jPanel_calendar.setBackground(Color.yellow);
break;
case "Test":
showPanel(jPanel_test);
// jPanel_test.setBackground(Color.orange);
break;
}
}
@Override
public void mousePressed(MouseEvent e) {
}
@Override
public void mouseReleased(MouseEvent e) {
}
@Override
public void mouseEntered(MouseEvent e) {
// on the mouse entred event
// set the border to yellow
label.setBorder(yellow_border);
}
@Override
public void mouseExited(MouseEvent e) {
// on the mouse exited event
// reset to the default border
label.setBorder(default_border);
}
});
}
}
}
More Java Projects:
Download Projects Source Code