How To Design a Login And Register Form In C#
in this c# form design tutorial we will see how to design a login and register form in one windowForm using csharp programming language .
tools:
- c# programming language.
- microsoft visual studio express 2013.
- iconsdb.com ( to get the close icon).
- canva.com ( to create the app logo ).
- canva.com ( to create the app logo ).
- flatuicolorpicker.com ( for color ideas ).
Watch This Full Demo
- The Project Source Code
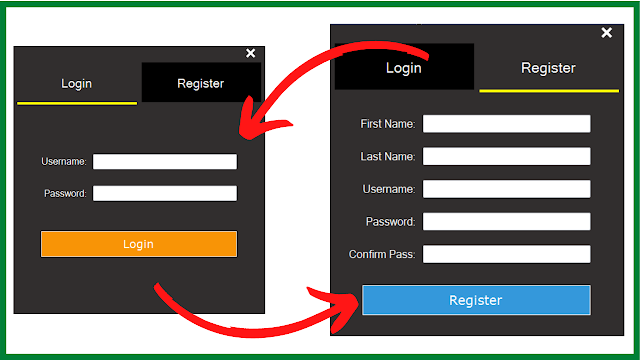
we will add two buttons and two panels to the form, inside the panels we will add the textboxes and buttons to login and register, and the two buttons will help us to go between the two panels.
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace csharp_LoginRegister_Design
{
public partial class LoginAndRegisterForm : Form
{
public LoginAndRegisterForm()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
button_GoToLogin.PerformClick();
}
Color select_color = Color.FromArgb(49, 46, 46);
private void button_GoToLogin_Click(object sender, EventArgs e)
{
panel_login.BringToFront();
panel_login_bar.BackColor = Color.Yellow;
panel_register_bar.BackColor = select_color;
button_GoToLogin.BackColor = select_color;
button_GoToRegister.BackColor = Color.Black;
}
private void button_GoToRegister_Click(object sender, EventArgs e)
{
panel_register.BringToFront();
panel_register_bar.BackColor = Color.Yellow;
panel_login_bar.BackColor = select_color;
button_GoToRegister.BackColor = select_color;
button_GoToLogin.BackColor = Color.Black;
}
private void pictureBox_close_Click(object sender, EventArgs e)
{
this.Close();
}
}
}
if you want the source code click on the download button below
Download Projects Source Code