How To Modify Table Row Background Color Depending on Value Using Javascript
In this Javascript tutorial, we will explore how to enhance the visual representation of product stock status on a web page. By applying different CSS classes to each product row based on its stock quantity, we can provide users with a clear indication of the availability level for each item. Let's delve into the code and observe how it works.
Project Source Code:
<!DOCTYPE html>
<html>
<head>
<title>Table-Stock</title>
<style>
*{
box-sizing: border-box;
margin: 0; padding: 0;
}
body{
background-color: #f7f7f7;
font-family: Arial, sans-serif;
font-size: 16px;
}
table{
border-collapse: collapse;
margin: 20px auto;
width: 40%;
}
th{
text-align: left;
background-color: #333;
color: #fff;
padding: 12px;
}
td{ padding: 12px }
.out-of-stock{ background-color: #f44336; color: #fff;}
.high-stock{ background-color: #8bc34a; color: #fff; }
.medium-stock{ background-color: #ffa726; color: #fff; }
.low-stock{ background-color: #ff7043; color: #fff; }
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>Product</th>
<th>Stock</th>
<th>Price</th>
</tr>
</thead>
<tbody>
<tr class="product-row">
<td>Product 1</td>
<td class="stock">10</td>
<td>$10</td>
</tr>
<tr class="product-row">
<td>Product 2</td>
<td class="stock">5</td>
<td>$20</td>
</tr>
<tr class="product-row">
<td>Product 3</td>
<td class="stock">0</td>
<td>$15</td>
</tr>
<tr class="product-row">
<td>Product 4</td>
<td class="stock">20</td>
<td>$15</td>
</tr>
<tr class="product-row">
<td>Product 5</td>
<td class="stock">1</td>
<td>$25</td>
</tr>
<tr class="product-row">
<td>Product 6</td>
<td class="stock">7</td>
<td>$37</td>
</tr>
<tr class="product-row">
<td>Product 7</td>
<td class="stock">3</td>
<td>$19</td>
</tr>
<tr class="product-row">
<td>Product 8</td>
<td class="stock">30</td>
<td>$12</td>
</tr>
</tbody>
</table>
<script>
// Select all elements with the class "product-row"
const rows = document.querySelectorAll(".product-row");
// Loop through each "product-row" element
for(let i = 0; i < rows.length; i++){
// Get the stock value of the current product
const stock = rows[i].querySelector(".stock").textContent;
// Add a class to the current element based on stock value
// Product is out of stock
if(stock == 0){
rows[i].classList.add("out-of-stock");
}
// Product has low stock
else if(stock > 0 && stock < 5){
rows[i].classList.add("low-stock");
}
// Product has medium stock
else if(stock >= 5 && stock < 10){
rows[i].classList.add("medium-stock");
}
// Product has high stock
else { rows[i].classList.add("high-stock"); }
}
</script>
</body>
</html>
Code Explanation:
The provided JavaScript code performs the following steps:
1 - Selecting Elements: Using the querySelectorAll method, all elements with the class "product-row" are selected and stored in the "rows" variable.
2 - Iterating Through Each Product Row: A for loop is used to iterate through each "product-row" element.
3 - Retrieving Stock Value: The current stock value of the product is extracted from the corresponding element by accessing the text content of the element with the class "stock". This value is stored in the "stock" variable.
4 - Applying Stock Status Classes: Based on the stock value, different CSS classes are added to the current product row element using the classList.add method.
* If the stock value is 0, the "out-of-stock" class is added, indicating that the product is out of stock.
* If the stock value is greater than 0 and less than 5, the "low-stock" class is added, indicating that the product has low stock.
*If the stock value is between 5 and 10 (inclusive), the "medium-stock" class is added, indicating that the product has medium stock.
*If the stock value is greater than or equal to 10, the "high-stock" class is added, indicating that the product has high stock.
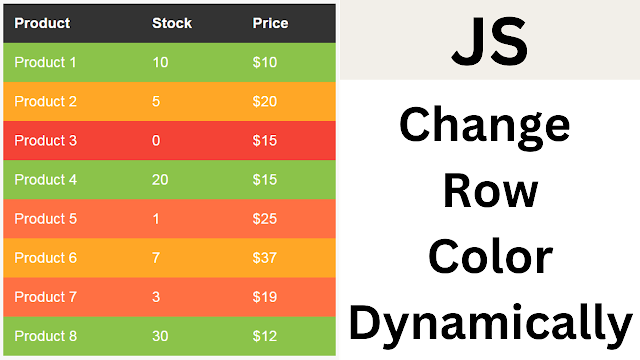
OUTPUT: