Learn How to Draw a Chess Board Using PHP
The chessboard will be displayed on a web page and styled using CSS.
We will use PHP to dynamically generate the HTML table structure and assign different background colors to alternate cells, creating the classic black and white pattern of a chessboard.
Project Source Code:
<!DOCTYPE html>
<html>
<head>
<title>Chessboard</title>
<style>
body{background-color:#f2f2f2;}
table{ border-collapse: collapse; margin:50px auto;
border:2px solid #555;
box-shadow: 0 0 10px rgba(0,0,0,0.2);
}
td{ width:50px; height:50px;}
.white{ background-color: #f2f2f2; }
.black{ background-color: #555; }
</style>
</head>
<body>
<table>
<?php
// Loop through the rows of the board
for($i = 0; $i<8; $i++)
{
echo "<tr>";
// Loop through the columns of the board
for($j = 0; $j < 8; $j++)
{
// Determine whether the cell should be white or black
$class = ($i + $j) % 2 == 0 ? 'white':'black';
// Output the cell
echo "<td class=\"$class\"></td>";
}
echo "</tr>";
}
?>
</table>
</body>
</html>
Code Explanation:
Generating the Chessboard with PHP: To generate the chessboard, we use PHP within the HTML code.
We use nested for loops to iterate through the rows and columns of the chessboard.
For each cell, we determine whether it should be white or black based on its position.
If the sum of the row and column indices is even, the class assigned to the cell is "white," and if it is odd, the class is "black." This creates the alternating pattern of the chessboard.
Displaying the Chessboard: Once the PHP code generates the HTML table structure with the appropriate classes for each cell, the chessboard is displayed on the web page.
The table is dynamically generated, allowing for easy customization and scalability.
By adjusting the loop parameters or adding additional CSS styles, you can modify the size and appearance of the chessboard.
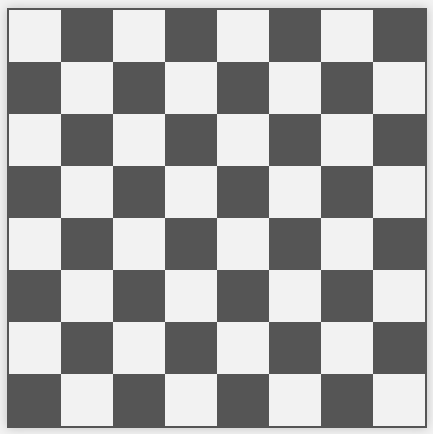
OUTPUT:
Download Projects Source Code