How To Make Images Slider From MySQL Database In Java NetBeans
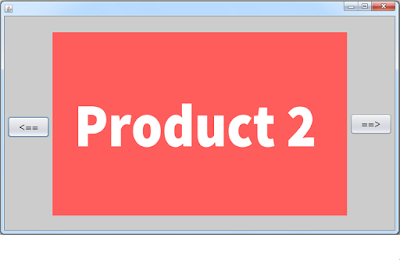
In this Java Tutorial we will see How To Create an Images SlideShow with Images From MySQL Database Table Using Java NetBeans and .
and to do that we make two button to navigate to the next and previous image.
and to do that we make two button to navigate to the next and previous image.
WATCH THIS JAVA TUTORIAL
Project Source Code:
package javatutorials;
import com.mysql.jdbc.jdbc2.optional.MysqlDataSource;
import java.awt.Image;
import java.sql.Connection;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
import java.util.ArrayList;
import java.util.logging.Level;
import java.util.logging.Logger;
import javax.swing.ImageIcon;
/**
*
* @author 1BestCsharp
*/
public class Images_Slider_From_MySQL_Database extends javax.swing.JFrame {
/**
* Creates new form Images_Slider_From_MySQL_Database
*/
// image index variable
Integer imgIndex = 0;
public Images_Slider_From_MySQL_Database() {
initComponents();
showImage(imgIndex);
}
// create a function to connect with mysql database
public Connection createConnection(){
Connection myConnection = null;
MysqlDataSource datasource = new MysqlDataSource();
datasource.setServerName("localhost");
datasource.setPortNumber(3306);
datasource.setUser("root");
datasource.setPassword("");
datasource.setDatabaseName("db_images");
try {
myConnection = datasource.getConnection();
} catch (SQLException ex) {
Logger.getLogger(Images_Slider_From_MySQL_Database.class.getName()).log(Level.SEVERE, null, ex);
}
return myConnection;
}
// create a function to populate an arraylist with images from mysql
public ArrayList<byte[]> getImagesList(){
ArrayList<byte[]> imgList = new ArrayList<>();
Connection con = createConnection();
Statement st;
ResultSet rs;
try {
st = con.createStatement();
rs = st.executeQuery("SELECT Image FROM `myimages`");
while(rs.next()){
imgList.add(rs.getBytes("Image"));
}
} catch (SQLException ex) {
Logger.getLogger(Images_Slider_From_MySQL_Database.class.getName()).log(Level.SEVERE, null, ex);
}
return imgList;
}
// create a function to show and resize the image to fit the JLabel
public void showImage(Integer index){
Image img = new ImageIcon(getImagesList().get(index)).getImage().getScaledInstance(jLabel1.getWidth(), jLabel1.getHeight(), Image.SCALE_SMOOTH);
jLabel1.setIcon(new ImageIcon(img));
}
/**
* This method is called from within the constructor to initialize the form.
* WARNING: Do NOT modify this code. The content of this method is always
* regenerated by the Form Editor.
*/
@SuppressWarnings("unchecked")
// <editor-fold defaultstate="collapsed" desc="Generated Code">
private void initComponents() {
jPanel1 = new javax.swing.JPanel();
jLabel1 = new javax.swing.JLabel();
jButton_Next_ = new javax.swing.JButton();
jButton_Previous_ = new javax.swing.JButton();
setDefaultCloseOperation(javax.swing.WindowConstants.EXIT_ON_CLOSE);
jPanel1.setBackground(new java.awt.Color(204, 204, 204));
jLabel1.setBackground(new java.awt.Color(255, 255, 255));
jLabel1.setOpaque(true);
jButton_Next_.setFont(new java.awt.Font("Tahoma", 0, 18)); // NOI18N
jButton_Next_.setText("==>");
jButton_Next_.addActionListener(new java.awt.event.ActionListener() {
public void actionPerformed(java.awt.event.ActionEvent evt) {
jButton_Next_ActionPerformed(evt);
}
});
jButton_Previous_.setFont(new java.awt.Font("Tahoma", 0, 18)); // NOI18N
jButton_Previous_.setText("<==");
jButton_Previous_.addActionListener(new java.awt.event.ActionListener() {
public void actionPerformed(java.awt.event.ActionEvent evt) {
jButton_Previous_ActionPerformed(evt);
}
});
javax.swing.GroupLayout jPanel1Layout = new javax.swing.GroupLayout(jPanel1);
jPanel1.setLayout(jPanel1Layout);
jPanel1Layout.setHorizontalGroup(
jPanel1Layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING)
.addGroup(jPanel1Layout.createSequentialGroup()
.addGap(6, 6, 6)
.addComponent(jButton_Previous_, javax.swing.GroupLayout.DEFAULT_SIZE, 83, Short.MAX_VALUE)
.addPreferredGap(javax.swing.LayoutStyle.ComponentPlacement.RELATED)
.addComponent(jLabel1, javax.swing.GroupLayout.PREFERRED_SIZE, 585, javax.swing.GroupLayout.PREFERRED_SIZE)
.addPreferredGap(javax.swing.LayoutStyle.ComponentPlacement.RELATED)
.addComponent(jButton_Next_, javax.swing.GroupLayout.DEFAULT_SIZE, 83, Short.MAX_VALUE)
.addContainerGap())
);
jPanel1Layout.setVerticalGroup(
jPanel1Layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING)
.addGroup(jPanel1Layout.createSequentialGroup()
.addGroup(jPanel1Layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING)
.addGroup(jPanel1Layout.createSequentialGroup()
.addGap(32, 32, 32)
.addComponent(jLabel1, javax.swing.GroupLayout.PREFERRED_SIZE, 364, javax.swing.GroupLayout.PREFERRED_SIZE))
.addGroup(jPanel1Layout.createSequentialGroup()
.addGap(193, 193, 193)
.addComponent(jButton_Next_, javax.swing.GroupLayout.PREFERRED_SIZE, 42, javax.swing.GroupLayout.PREFERRED_SIZE)))
.addContainerGap(29, Short.MAX_VALUE))
.addGroup(javax.swing.GroupLayout.Alignment.TRAILING, jPanel1Layout.createSequentialGroup()
.addGap(0, 0, Short.MAX_VALUE)
.addComponent(jButton_Previous_, javax.swing.GroupLayout.PREFERRED_SIZE, 42, javax.swing.GroupLayout.PREFERRED_SIZE)
.addGap(184, 184, 184))
);
javax.swing.GroupLayout layout = new javax.swing.GroupLayout(getContentPane());
getContentPane().setLayout(layout);
layout.setHorizontalGroup(
layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING)
.addComponent(jPanel1, javax.swing.GroupLayout.DEFAULT_SIZE, javax.swing.GroupLayout.DEFAULT_SIZE, Short.MAX_VALUE)
);
layout.setVerticalGroup(
layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING)
.addComponent(jPanel1, javax.swing.GroupLayout.DEFAULT_SIZE, javax.swing.GroupLayout.DEFAULT_SIZE, Short.MAX_VALUE)
);
pack();
}// </editor-fold>
// Button Next
private void jButton_Next_ActionPerformed(java.awt.event.ActionEvent evt) {
imgIndex++;
if(imgIndex >= getImagesList().size()){
imgIndex = getImagesList().size() - 1;
}
showImage(imgIndex);
}
// Button Previous
private void jButton_Previous_ActionPerformed(java.awt.event.ActionEvent evt) {
imgIndex--;
if(imgIndex < 0){
imgIndex = 0;
}
showImage(imgIndex);
}
/**
* @param args the command line arguments
*/
public static void main(String args[]) {
/* Set the Nimbus look and feel */
//<editor-fold defaultstate="collapsed" desc=" Look and feel setting code (optional) ">
/* If Nimbus (introduced in Java SE 6) is not available, stay with the default look and feel.
* For details see http://download.oracle.com/javase/tutorial/uiswing/lookandfeel/plaf.html
*/
try {
for (javax.swing.UIManager.LookAndFeelInfo info : javax.swing.UIManager.getInstalledLookAndFeels()) {
if ("Nimbus".equals(info.getName())) {
javax.swing.UIManager.setLookAndFeel(info.getClassName());
break;
}
}
} catch (ClassNotFoundException ex) {
java.util.logging.Logger.getLogger(Images_Slider_From_MySQL_Database.class.getName()).log(java.util.logging.Level.SEVERE, null, ex);
} catch (InstantiationException ex) {
java.util.logging.Logger.getLogger(Images_Slider_From_MySQL_Database.class.getName()).log(java.util.logging.Level.SEVERE, null, ex);
} catch (IllegalAccessException ex) {
java.util.logging.Logger.getLogger(Images_Slider_From_MySQL_Database.class.getName()).log(java.util.logging.Level.SEVERE, null, ex);
} catch (javax.swing.UnsupportedLookAndFeelException ex) {
java.util.logging.Logger.getLogger(Images_Slider_From_MySQL_Database.class.getName()).log(java.util.logging.Level.SEVERE, null, ex);
}
//</editor-fold>
/* Create and display the form */
java.awt.EventQueue.invokeLater(new Runnable() {
public void run() {
new Images_Slider_From_MySQL_Database().setVisible(true);
}
});
}
// Variables declaration - do not modify
private javax.swing.JButton jButton_Next_;
private javax.swing.JButton jButton_Previous_;
private javax.swing.JLabel jLabel1;
private javax.swing.JPanel jPanel1;
// End of variables declaration
}
OutPut:
Download Projects Source Code