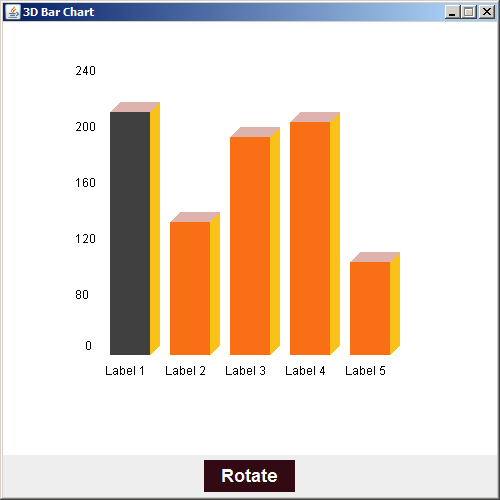
How to Create a Custom 3D Bar Chart In Java Netbeans
In this Java Tutorial we will see How To Create a Custom 3D Bar Chart from scratch using graphics class in java netbeans.
Note: The code generates random bar heights for demonstration purposes.
In a real-world scenario, you would replace the random heights with actual data values for a meaningful representation of the chart.
What We Are Gonna Use In This Project:
- Java Programming Language.- NetBeans Editor.
Project Source Code:
package threedbarchart;
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.Polygon;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
/**
*
* @author 1BestCsharp
*/
public class ThreeDBarChart extends JFrame {
private ThreeDBarChartPanel chartPanel;
public ThreeDBarChart()
{
setTitle("3D Bar Chart");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setSize(500,500);
setLocationRelativeTo(null);
setResizable(false);
chartPanel = new ThreeDBarChartPanel();
getContentPane().add(chartPanel, BorderLayout.CENTER);
JButton rotateButton = new JButton("Rotate");
rotateButton.setBorderPainted(false);
rotateButton.setFocusPainted(false);
rotateButton.setBackground(new Color(50,10,20));
rotateButton.setForeground(Color.white);
rotateButton.setFont(new Font("Arial", Font.BOLD, 18));
rotateButton.addActionListener((e) -> {
chartPanel.rotateChart();
});
JPanel controlPanel = new JPanel();
controlPanel.add(rotateButton);
getContentPane().add(controlPanel, BorderLayout.SOUTH);
}
/**
* @param args the command line arguments
*/
public static void main(String[] args) {
new ThreeDBarChart().setVisible(true);
}
}
class ThreeDBarChartPanel extends JPanel
{
// Define RGB color codes
Color colorSideFace = new Color(248,111,21);
Color colorTopFace = new Color(250,194,24);
Color colorFrontFace = new Color(222,179,173);
public void rotateChart()
{
repaint();
}
@Override
protected void paintComponent(Graphics g)
{
super.paintComponent(g);
int width = getWidth();
int height = getHeight();
// Clear the panel
g.setColor(Color.white);
g.fillRect(0, 0, width, height);
g.setColor(Color.darkGray);
// Calculate the number of bars and their dimensions
int numBars = 5;
int barWidth = 40;
int barSpacing = 20;
int baseX = (width - (numBars * (barWidth + barSpacing) - barSpacing))/2;
int baseY = height - 100;
// Draw 3D bars
for(int i = 0; i < numBars; i++)
{
int x = baseX + i * (barWidth + barSpacing);
// Random heights for demonstration
int barheight = (int) (Math.random() * 200)+50;
// Depth of the bars
int z = 10;
// Draw the front face
g.fillRect(x, baseY - barheight, barWidth, barheight);
g.setColor(colorFrontFace);
// Draw the top face
Polygon topFace = new Polygon();
topFace.addPoint(x, baseY - barheight);
topFace.addPoint(x + barWidth, baseY - barheight);
topFace.addPoint(x + barWidth + z, baseY - barheight - z);
topFace.addPoint(x + z, baseY - barheight - z);
g.fillPolygon(topFace);
g.setColor(colorTopFace);
// Draw the side face
Polygon sideFace = new Polygon();
sideFace.addPoint(x + barWidth, baseY - barheight);
sideFace.addPoint(x + barWidth, baseY);
sideFace.addPoint(x + barWidth + z, baseY - z);
sideFace.addPoint(x + barWidth + z, baseY - barheight - z);
g.fillPolygon(sideFace);
g.setColor(colorSideFace);
}
// Draw horizontal axis labels
int axisLabelX = baseX - 5;
int axisLabelY = baseY + 20;
g.setColor(Color.black);
g.drawString("Label 1", axisLabelX, axisLabelY);
g.drawString("Label 2", axisLabelX + barWidth + barSpacing, axisLabelY);
g.drawString("Label 3", axisLabelX + 2 * (barWidth + barSpacing), axisLabelY);
g.drawString("Label 4", axisLabelX + 3 * (barWidth + barSpacing), axisLabelY);
g.drawString("Label 5", axisLabelX + 4 * (barWidth + barSpacing), axisLabelY);
// Draw vertical axis labels
int numTicks = 5;
int tickSpacing = (baseY - 50) / numTicks;
g.drawString("0", axisLabelX - 20, baseY - 5);
for(int i = 1; i <= numTicks; i++)
{
int tickValue = 40 + i * 40;
g.drawString(Integer.toString(tickValue), axisLabelX-30, baseY-i*tickSpacing);
}
g.drawString("", axisLabelX-60, height/2);
}
}
The Final Result:
More Java Projects:
Download Projects Source Code









.png)
