How To Create a CountDown Timer Using Javascript
In this Javascript tutorial, we will see how to create a countdown timer using simple JavaScript functions.
We will explore each function and its role in creating a functional and interactive timer.
Project Source Code:
<!DOCTYPE html>
<html>
<head>
<title>Count Down Timer</title>
<style>
*{ box-sizing: border-box; }
body{
font-family: sans-serif;
margin: 0;
padding: 0;
background-color: #fff;
}
#countdown-container{
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
#countdown{
width: 40%;
font-size: 32px;
display: flex;
flex-direction: column;
align-items: center;
border: 1px solid #ddd;
border-radius: 8px;
padding: 20px;
background-color: #f2f2f2;
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.1);
}
input[type="text"]{
font-size: 20px;
padding: 10px;
margin-bottom: 20px;
border:1px solid #eee;
border-radius: 4px;
}
input:focus{ outline: none }
#duration::placeholder{ color:#bbb; }
button{
background-color: #007bff;
color:#fff;
font-size: 20px;
padding: 10px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
}
button:hover{ background-color: #0069d9; }
</style>
</head>
<body>
<!-- The container for the countdown timer -->
<div id="countdown-container">
<!-- The input field where the user enters the duration of the timer -->
<div id="countdown">
<input type="text" id="duration" placeholder="Enter duration in seconds...">
<!-- The button that starts the timer when clicked -->
<button onclick="startTimer()">Start Timer</button>
</div>
</div>
<script>
// Declare a global variable to hold the interval ID for the timer
var intervalId;
// This function starts the countdown timer
function startCountDown(duration)
{
// Initialize the timer with the given duration
// Declare variables to hold the minutes and seconds left in the timer
var timer = duration, minutes, seconds;
// Start the timer by setting an interval to update it every second
intervalId = setInterval(updateTimer, 1000);
// This function updates the timer every second
function updateTimer(){
// Calculate the minutes and seconds left in the timer
minutes = parseInt(timer/60, 10);
seconds = parseInt(timer%60, 10);
// Add a leading zero to the minutes and seconds if they are less than 10
minutes = minutes < 10 ? "0" + minutes : minutes;
seconds = seconds < 10 ? "0" + seconds : seconds;
// Display the updated timer on the webpage
document.getElementById("countdown").innerHTML = minutes + ":" +seconds;
// Check if the timer has reached zero, and if so, stop the timer
if(--timer < 0) { stopCountdown(); }
}
}
// This function stops the countdown timer by clearing the interval
function stopCountdown(){ clearInterval(intervalId); }
// This function starts the timer by getting the duration from the input field
function startTimer(){
// Stop the countdown timer if it is already running
stopCountdown();
// Get the duration from the input field and convert it to an integer
var duration = parseInt(document.getElementById("duration").value);
// Start the countdown timer with the given duration
startCountDown(duration);
}
</script>
</body>
</html>
Code Explanation:
The provided JavaScript code consists of three essential functions: startCountDown, stopCountdown, and startTimer. Let's examine each function and understand its purpose.:
1 - startCountDown(duration): This function is responsible for starting the countdown timer. It takes the duration parameter, representing the desired time duration in seconds. Inside this function, the timer is initialized, and an interval is set to update it every second.
2 - updateTimer(): This nested function is called every second by the startCountDown function. It calculates the remaining minutes and seconds based on the current timer value. It also formats the minutes and seconds by adding leading zeros when they are less than 10. The updated timer is then displayed on the webpage using the innerHTML property of an HTML element with the ID "countdown."
3 - stopCountdown(): This function is responsible for stopping the countdown timer. It clears the interval using the clearInterval method, passing the intervalId variable as an argument. The intervalId holds the ID of the interval set by setInterval in the startCountDown function.
4 - startTimer(): This function starts the countdown timer based on the user's input. It first calls stopCountdown() to ensure that any running timer is stopped. It then retrieves the desired duration from an input field, converts it to an integer, and finally calls startCountDown(duration) to start the countdown with the specified duration.
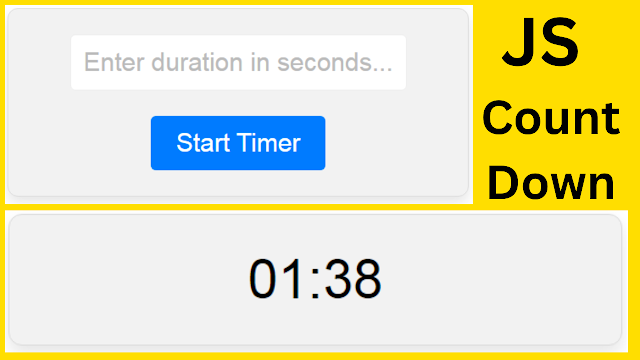
OUTPUT: