How to Search within an HTML table and highlight the matching cells In JavaScript
In this Javascript tutorial, we will learn how to perform a search within an HTML table and highlight the matching cells using JavaScript.
This script provides a convenient way to filter and find specific data in a table.
This feature can be useful when you have a large table and need to quickly search and highlight cells with a specific value, to allows users to efficiently locate and focus on the relevant data they are interested in.
Project Source Code:
<!DOCTYPE html>
<html>
<head>
<title>Table Cell Search</title>
<style>
body{ font-family: Arial, sans-serif; background-color: #f2f2f2; }
#input-search{
padding: 10px;
width: 100%;
box-sizing: border-box;
border: none;
border-bottom: 2px solid #999;
font-size: 18px;
color: #333;
outline: none;
background-color: transparent;
}
table{
width: 100%;
border-collapse: collapse;
margin-top: 20px;
background-color: #fff;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.1);
}
th{
padding: 10px;
text-align: left;
background-color: #555;
color: #fff;
font-weight: bold;
}
td{
padding: 10px;
border-bottom: 1px solid #ccc;
}
tr:nth-child(even){
background-color: #f2f2f2;
}
tr:hover{
background-color: #ddd;
}
</style>
</head>
<body>
<input type="text" id="input-search" placeholder="Enter Search Term">
<table>
<tr>
<th>Header 1</th>
<th>Header 2</th>
<th>Header 3</th>
<th>Header 4</th>
<th>Header 5</th>
</tr>
<tr>
<td>Row 1, Column 1</td>
<td>Row 1, Column 2</td>
<td>Row 1, Column 3</td>
<td>Row 1, Column 4</td>
<td>Row 1, Column 5</td>
</tr>
<tr>
<td>Row 2, Column 1</td>
<td>Row 2, Column 2</td>
<td>Row 2, Column 3</td>
<td>Row 2, Column 4</td>
<td>Row 2, Column 5</td>
</tr>
<tr>
<td>Row 3, Column 1</td>
<td>Row 3, Column 2</td>
<td>Row 3, Column 3</td>
<td>Row 3, Column 4</td>
<td>Row 3, Column 5</td>
</tr>
<tr>
<td>Row 4, Column 1</td>
<td>Row 4, Column 2</td>
<td>Row 4, Column 3</td>
<td>Row 4, Column 4</td>
<td>Row 4, Column 5</td>
</tr>
<tr>
<td>Row 5, Column 1</td>
<td>Row 5, Column 2</td>
<td>Row 5, Column 3</td>
<td>Row 5, Column 4</td>
<td>Row 5, Column 5</td>
</tr>
<tr>
<td>Row 6, Column 1</td>
<td>Row 6, Column 2</td>
<td>Row 6, Column 3</td>
<td>Row 6, Column 4</td>
<td>Row 6, Column 5</td>
</tr>
<tr>
<td>Row 7, Column 1</td>
<td>Row 7, Column 2</td>
<td>Row 7, Column 3</td>
<td>Row 7, Column 4</td>
<td>Row 7, Column 5</td>
</tr>
</table>
</body>
<script>
// This script is used to perform a search in an HTML table
// and highlight the matching cells
// Get the input field from the HTML document with the ID "input-search"
const input = document.getElementById("input-search");
// Add an event listener to the input field to listen for input
input.addEventListener("input", searchTable);
// Define a function called searchTable to perform the search
function searchTable()
{
// Get the search term entered by the user and convert it to lowercase
const searchTerm = document.querySelector("#input-search")
.value.toLowerCase();
// Get all the rows of the HTML table
const rows = document.querySelectorAll("tr");
// Get all the cells of the HTML table
const cells = document.querySelectorAll("td");
// If the search term is not empty
if(searchTerm != ""){
// Reset the background color of all the cells
cells.forEach(cell=>{
cell.style.backgroundColor = "";
cell.style.color = "";
});
// Loop through all the rows of the HTML table
rows.forEach(row => {
// Get all the cells of each row
const cells = row.querySelectorAll("td");
// Loop through all the cells of each row
cells.forEach(cell => {
// If the cell text content matches the search term,
// highlight it by changing its background color and text color
if(cell.textContent.toLowerCase().indexOf(searchTerm) > -1){
cell.style.backgroundColor = "#f44336";
cell.style.color = "#fff";
}
});
});
}
// If the search term is empty
else{
// Reset the background color of all the cells
cells.forEach(cell => {
cell.style.backgroundColor = "";
cell.style.color = "";
});
}
}
</script>
</html>
Code Explanation:
JavaScript Function:
This JavaScript script is responsible for handling the search functionality and highlighting the matching cells.
Let's break down the important parts:
Event Listener and Search Function:
The script starts by getting the input field element using its ID ("input-search") and attaching an event listener to it.
The event listener is triggered whenever the user inputs text into the search field.
The attached function, searchTable, is called to perform the search and highlight the matching cells.
Search Function (searchTable):
- Within the searchTable function, the search term entered by the user is obtained and converted to lowercase for case-insensitive matching.
- The script retrieves all the rows and cells of the HTML table using appropriate selectors.
- If the search term is not empty:
1 - The background color and text color of all cells are reset to their default values.
2 - A loop iterates through each row of the table.
3 - Within each row, another loop checks each cell's text content against the search term.
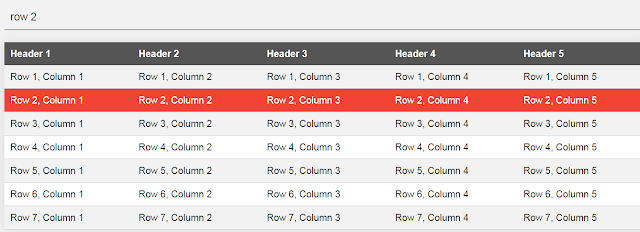
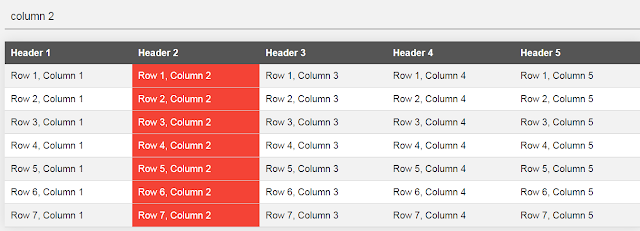
4 - If a cell's content matches the search term, the cell's background color is set to a distinctive color (red, in this case) and the text color is set to white.
- If the search term is empty, all cells' background and text colors are reset to their default values.
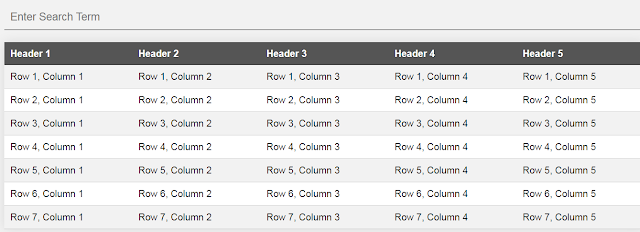
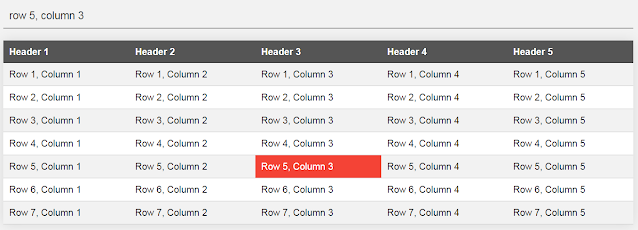
OUTPUT: