How to Create Image Gallery in Java NetBeans
In this Java Long Tutorial we will see how How To Create an images gallery application using Java Swing in Netbeans.
What We Are Gonna Use In This Project:
- Java Programming Language.- NetBeans Editor.
What We Will Do In This Project:
- Loaded Images from a specified directory (in this code, "C:\images"), and add the supported image files (with extensions such as jpg, jpeg, png, and gif) to the list of images.
- Displayed the selected image in in the image view.
- Navigate through the images using the "Previous" and "Next" buttons.
- Search for specific images by entering a search term in the text field, which filters the list to display matching image names.
Project Source Code:
package imagesgalleryapp;
import java.awt.BorderLayout;
import java.awt.FlowLayout;
import java.awt.GridLayout;
import java.awt.Image;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.io.File;
import java.util.ArrayList;
import java.util.List;
import javax.swing.DefaultListModel;
import javax.swing.ImageIcon;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JList;
import javax.swing.JPanel;
import javax.swing.JScrollPane;
import javax.swing.JTextField;
import javax.swing.ListSelectionModel;
import javax.swing.SwingUtilities;
import javax.swing.UIManager;
/**
*
* @author 1BestCsharp
*/
public class ImagesGalleryApp extends JFrame {
private DefaultListModel<ImageInfo> imageListModel;
private JList<ImageInfo> imageList;
private JLabel imageView;
private JButton prevButton;
private JButton nextButton;
private JTextField searchField;
private List<ImageInfo> images;
public ImagesGalleryApp(){
try
{
UIManager.setLookAndFeel("javax.swing.plaf.nimbus.NimbusLookAndFeel");
}
catch(Exception ex)
{
ex.printStackTrace();
}
setTitle("Image Gallery");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setSize(800,600);
setLocationRelativeTo(null);
setLayout(new BorderLayout());
images = new ArrayList<>();
imageListModel = new DefaultListModel<>();
initialize(); // initialize the user interface
}
// create a method to initialize the user interface
private void initialize()
{
// Create a list to display image names
imageList = new JList<>(imageListModel);
imageList.setSelectionMode(ListSelectionModel.SINGLE_SELECTION);
imageList.addListSelectionListener(e->displaySelectedImage());
// Display selected image
imageView = new JLabel();
imageView.setHorizontalAlignment(JLabel.CENTER);
// Previous & Next buttons to navigate images
prevButton = new JButton("Previous");
prevButton.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
navigateImage(-1);
}
});
nextButton = new JButton("Next");
nextButton.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
navigateImage(1);
}
});
// Search field to filter images by name
searchField = new JTextField(20);
searchField.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
searchImage(searchField.getText());
}
});
// Create top panel containing search field
JPanel topPanel = new JPanel(new FlowLayout(FlowLayout.CENTER));
topPanel.add(new JLabel("Search"));
topPanel.add(searchField);
// Create center panel with list and image view
JPanel centerPanel = new JPanel(new GridLayout(1, 2));
centerPanel.add(new JScrollPane(imageList));
centerPanel.add(imageView);
// Create bottom panel with navigation buttons
JPanel bottomPanel = new JPanel(new FlowLayout(FlowLayout.CENTER));
bottomPanel.add(prevButton);
bottomPanel.add(nextButton);
// Add panels to the main frame
add(topPanel, BorderLayout.NORTH);
add(centerPanel, BorderLayout.CENTER);
add(bottomPanel, BorderLayout.SOUTH);
}
// Create Class to store image information
private class ImageInfo{
private String filePath;
private String name;
public ImageInfo(String filePath, String name)
{
this.filePath = filePath;
this.name = name;
}
@Override
public String toString(){ return name; }
}
// Create a Function to Navigate through images
private void navigateImage(int offset)
{
int selectedIndex = imageList.getSelectedIndex();
if(selectedIndex >= 0)
{
int newIndex = (selectedIndex + offset + images.size()) % images.size();
imageList.setSelectedIndex(newIndex);
displaySelectedImage();
}
}
// Create a Function to Search images based on the provided search term
private void searchImage(String searchTerm)
{
imageListModel.clear();
for(ImageInfo image : images)
{
if(image.name.toLowerCase().contains(searchTerm.toLowerCase()))
{
imageListModel.addElement(image);
}
}
displaySelectedImage();
}
// Create a Function to Display selected image in the image view
public void displaySelectedImage()
{
ImageInfo selectedImage = imageList.getSelectedValue();
if(selectedImage != null)
{
ImageIcon imageIcon = new ImageIcon(selectedImage.filePath);
Image scaledImage = imageIcon.getImage().getScaledInstance(imageView.getWidth(), imageView.getHeight(), Image.SCALE_SMOOTH);
imageView.setIcon(new ImageIcon(scaledImage));
}
}
// Create a Function to Load images from a specified directory
private void loadImagesFromDirectory(String directoryPath)
{
File directory = new File(directoryPath);
if(directory.isDirectory())
{
File[] imageFiles = directory.listFiles(
file->file.isFile() && isSupported(file.getName()) );
if(imageFiles != null)
{
for(File imageFile: imageFiles)
{
images.add(new ImageInfo(imageFile.getAbsolutePath(), imageFile.getName()));
imageListModel.addElement(new ImageInfo(imageFile.getAbsolutePath(), imageFile.getName()));
}
}
}
}
// Create a Function to Check if a file has a supported image extension
private boolean isSupported(String fileName)
{
String[] supportedExtensions = {"jpg","jpeg","png","gif"};
String extension = fileName.substring(fileName.lastIndexOf(".")+1).toLowerCase();
for(String ext : supportedExtensions)
{
if(extension.equals(ext))
{
return true;
}
}
return false;
}
public static void main(String[] args) {
SwingUtilities.invokeLater(()->{
ImagesGalleryApp app = new ImagesGalleryApp();
app.loadImagesFromDirectory("C:\\images");
app.setVisible(true);
});
}
}
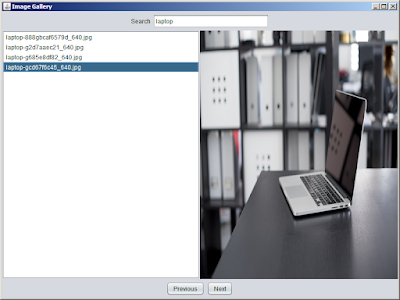
The Final Result:
if you want to download the project files click on the button below
More Java Projects:
Download Projects Source Code