How to Build an Expense and Income Tracker with JavaScript
In this Javascript tutorial, we will see how to create a web application that allows users to enter their expenses and incomes, view a list of these transactions, and calculate the total net income (income - expenses).
Project Source Code:
HTML and CSS Page
<!DOCTYPE html>
<html>
<head>
<title>Expense and Income Tracker</title>
<link rel="stylesheet" type="text/css" href="style.css">
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"
rel="stylesheet">
</head>
<body>
<div class="container">
<h1><i class="fas fa-chart-line"></i>Expense-Income Tracker</h1>
<form id="expense-form">
<label>
<i class="fas fa-file-alt"></i>Description:
<input type="text" id="description" placeholder="Enter Expense/Income Description">
</label>
<label>
<i class="fas fa-dollar-sign"></i>Amount:
<input type="number" id="amount" placeholder="Enter Expense/Income Amount">
</label>
<label>
<i class="fas fa-tags"></i>Type:
<select id="type">
<option value="expense">Expense</option>
<option value="income">Income</option>
</select>
</label>
<button type="button" id="btn-add"><i class="fas fa-plus-circle"></i>Add</button>
</form>
<div id="show-values">
<div class="box-expense">
<h2><i class="fas fa-arrow-circle-down"></i>Expense</h2>
<button class="btn" id="btn-clear-expense" style="display: none;">
<i class="fas fa-trash"></i>Clear All
</button>
<ul id="expense-list">
</ul>
</div>
<div class="box-income">
<h2><i class="fas fa-arrow-circle-up"></i>Income</h2>
<button class="btn" id="btn-clear-income" style="display: none;">
<i class="fas fa-trash"></i>Clear All
</button>
<ul id="income-list">
</ul>
</div>
<div class="box-calculate">
<h2><i class="fas fa-calculator"></i>Total Net
</h2> <span id="total"></span>
</div>
</div>
</div>
<script src="script.js"></script>
</body>
</html>
JavaScript Code
// Declare variables to store references to HTML elements
let expenseList = document.getElementById("expense-list");
let incomeList = document.getElementById("income-list");
let total = document.getElementById("total");
let expenseForm = document.getElementById("expense-form");
let description = document.getElementById("description");
let amount = document.getElementById("amount");
let type = document.getElementById("type");
let btnAdd = document.getElementById("btn-add");
let btnClearIncomes = document.getElementById("btn-clear-income");
let btnClearExpenses = document.getElementById("btn-clear-expense");
// Initialize arrays and variables for expenses and incomes
let expenses = [];
let incomes = [];
let totalExpenses = 0;
let totalIncomes = 0;
// Add event listener to the button add when clicked
btnAdd.addEventListener("click", function(){
// Create an object to represent the expense / income
let dataValues = { description:description.value,
amount: parseFloat(amount.value),
type:type.value
};
// If the expense / income has a description and amount, add it to the appropriate array
if(dataValues.description && dataValues.amount){
if(dataValues.type === "expense"){
expenses.push(dataValues);
totalExpenses += dataValues.amount;
}
else
{
incomes.push(dataValues);
totalIncomes += dataValues.amount;
}
// Clear the description and amount input fields, then update the lists and total
description.value = "";
amount.value = "";
updateLists();
updateTotal();
}
});
// Function to update the HTML lists of expenses and incomes
function updateLists(){
// Clear the lists
expenseList.innerHTML = "";
incomeList.innerHTML = "";
/* Loop through the expenses and incomes arrays and add each one to its
respective list as an HTML <li> element */
expenses.forEach(function(expense){
let li = document.createElement("li");
li.innerHTML = expense.description + ": $" + expense.amount;
expenseList.appendChild(li);
});
incomes.forEach(function(income){
let li = document.createElement("li");
li.innerHTML = income.description + ": $" + income.amount;
incomeList.appendChild(li);
});
}
// Function to update the total income and expenses and display the result
function updateTotal()
{
total.innerHTML = "";
let netIncome = totalIncomes - totalExpenses;
/* Display the net income with a minus sign if it's negative,
otherwise display it as a positive value */
if(netIncome < 0){
total.innerHTML = "-$" + -netIncome;
}
else{
total.innerHTML = "$" + netIncome;
}
// Hide the clear buttons if there are no expenses or incomes, otherwise show them
if(expenseList.children.length == 0 ){
btnClearExpenses.style.display = "none";
}else{
btnClearExpenses.style.display = "block";
}
if(incomeList.children.length == 0 ){
btnClearIncomes.style.display = "none";
}else{
btnClearIncomes.style.display = "block";
}
}
// Add event listeners to the clear buttons for expenses and incomes
btnClearExpenses.addEventListener("click", function(){
expenses = [];
totalExpenses = 0;
updateLists();
updateTotal();
});
btnClearIncomes.addEventListener("click", function(){
incomes = [];
totalIncomes = 0;
updateLists();
updateTotal();
});
Code Explanation:
This JavaScript code enables users to manage expenses and incomes by allowing them to input financial transactions, view lists of these transactions, and calculate the net income.
This JavaScript code performs the following actions:
1 - Variable Declarations: The code declares variables to store references to HTML elements such as expense and income lists, total, form inputs, and buttons.
It also initializes arrays and variables for tracking expenses and incomes along with their totals.
2 - Add Event Listener: An event listener is added to the "Add" button (btnAdd) for managing the addition of expenses and incomes.
When clicked, it generates a transaction object containing a description, amount, and type, and appends it to the appropriate array (either expenses or incomes).
It subsequently updates the lists displaying these transactions and computes the total net income.
3 - Update Lists Function: A function (updateLists()) that updates the HTML lists for expenses and incomes. It clears the existing lists and then iterates through the expenses and incomes arrays, creating list items (HTML <li> elements) for each transaction.
4 - Update Total Function: The "updateTotal()" function calculates the net income by subtracting total expenses from total income, updating the "Total Net" display with the value (formatted as positive or negative), and controlling the visibility of "Clear" buttons based on transaction presence.
5 - Clear Buttons Event Listeners: The "Clear" buttons for expenses and incomes (btnClearExpenses and btnClearIncomes) have event listeners that, upon clicking, clear the corresponding arrays, reset the totals for expenses and incomes, and update the HTML lists and total net income.
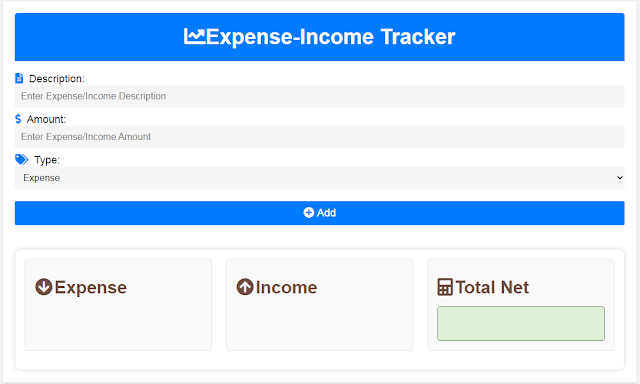
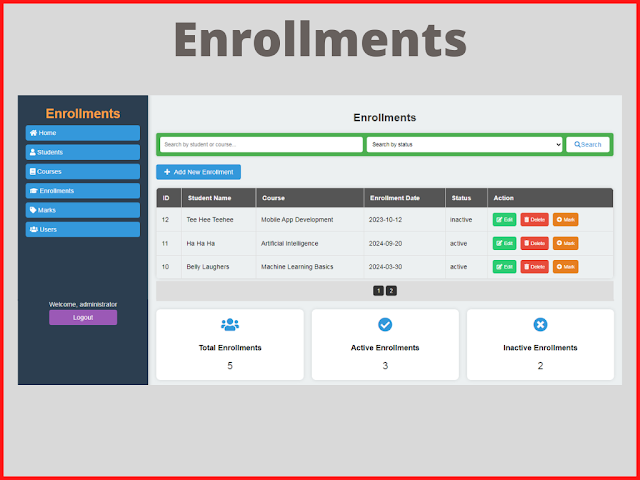
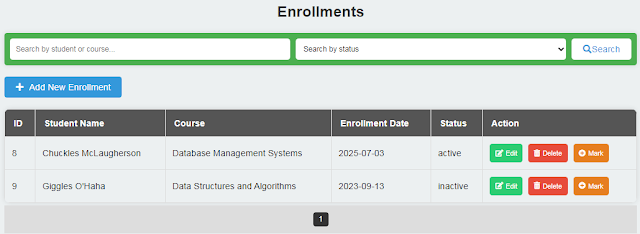
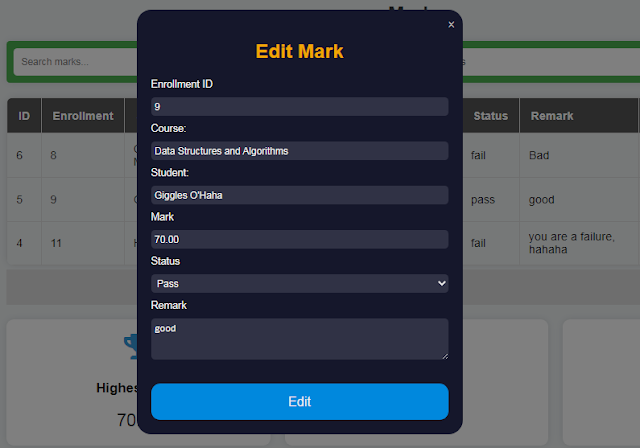
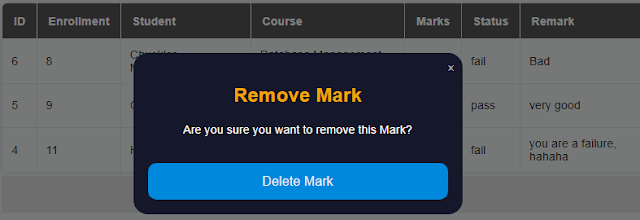
OUTPUT:






























.png)















.png)
.png)




























.png)