How To Create a Random Triangle Generator Using Javascript
In this Javascript tutorial, we will create a JavaScript code that generates a canvas filled with random triangles. Using the HTML5 canvas element and its context, we will create an interactive display of colorful shapes. Let's dive into the code and understand how it works.
Project Source Code:
<!DOCTYPE html>
<html>
<head>
<title>Random Triangle Generator</title>
<style>
body{ background-color: #ddd; }
#canvas{ border: 1px solid #999; background-color: #fff; }
#generate-btn{ background-color: #4caf50; color: #fff;
padding: 10px 20px; border:none;
border-radius: 4px; cursor: pointer; margin-top: 10px;
}
</style>
</head>
<body>
<canvas id="canvas"></canvas><br>
<button id="generate-btn">Generate Random Triangle</button>
<script>
// Get the canvas element and its context
const canvas = document.getElementById("canvas");
const ctx = canvas.getContext("2d");
// Get the generate button and attach a click event listener to it
const generateBtn = document.getElementById("generate-btn");
generateBtn.addEventListener("click", generateTriangles);
// This function generates triangles on the canvas
function generateTriangles(){
// Clear the canvas before drawing new triangles
ctx.clearRect(0,0, canvas.width, canvas.height);
// Generate 100 random triangles
for(let i = 0; i < 100; i++){
// Generate random x and y coordinates
// for each point of the triangle
let x1 = Math.floor(Math.random() * canvas.width);
let y1 = Math.floor(Math.random() * canvas.height);
let x2 = Math.floor(Math.random() * canvas.width);
let y2 = Math.floor(Math.random() * canvas.height);
let x3 = Math.floor(Math.random() * canvas.width);
let y3 = Math.floor(Math.random() * canvas.height);
// Get a random color for the triangle
let color = getRandomColor();
// Draw the triangle on the canvas
// using the generated coordinates and color
drawTriangle(x1, y1, x2, y2, x3, y3, color);
}
}
// This function draws a triangle on the canvas
// using three sets of coordinates and a color
function drawTriangle(x1, y1, x2, y2, x3, y3, color){
ctx.beginPath();
ctx.moveTo(x1, y1);
ctx.lineTo(x2, y2);
ctx.lineTo(x3, y3);
ctx.closePath();
ctx.fillStyle = color;
ctx.fill();
}
// This function generates a random color in hexadecimal format
function getRandomColor()
{
let letters = "0123456789ABCDEF";
let color = "#";
// Generate six random hexadecimal digits to form a color
for(let i = 0; i < 6; i++)
{
color += letters[Math.floor(Math.random() * 16)];
}
return color;
}
</script>
</body>
</html>
Code Explanation:
this JavaScript code, create an engaging display of 100 random triangles on an HTML5 canvas.
The dynamic nature of the code allows for endless possibilities, as each execution will produce a different arrangement of colorful shapes.
Experimenting with variations of this code can lead to even more captivating visual effects.
This JavaScript code performs the following actions:
1 - Obtaining the Canvas and Context: The first step is to retrieve the canvas element and its 2D rendering context. These elements are accessed using the getElementById method and stored in the canvas and ctx variables, respectively.
2 - Event Listener: The code attaches a click event listener to the "Generate" button (generateBtn). When the button is clicked, the generateTriangles function is called.
3 - Generating Triangles: The generateTriangles function is responsible for drawing 100 random triangles on the canvas. It starts by clearing the canvas using the clearRect method.
4 - Triangle Generation: Inside the generateTriangles function, a loop generates the necessary coordinates and color for each triangle. For each iteration, random x and y coordinates are generated for the three points of the triangle (x1, y1, x2, y2, x3, y3). These coordinates are generated using the Math.random() function and adjusted to fit within the canvas dimensions.
5 - Color Generation: The getRandomColor function generates a random hexadecimal color code by iterating six times and appending a random digit from the set of letters "0123456789ABCDEF" to the color string.
6 - Drawing the Triangle: The drawTriangle function takes the generated coordinates and color as parameters. It uses the beginPath, moveTo, lineTo, and closePath methods to define the triangle's shape. The fillStyle property is set to the generated color, and the triangle is filled using the fill method.
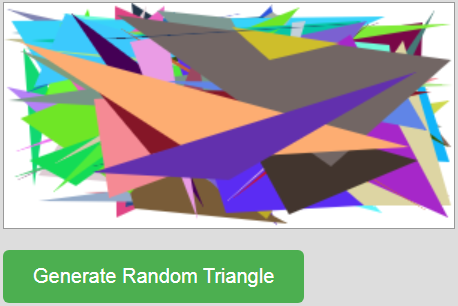
OUTPUT:
Download Projects Source Code
.png)