How To Make a Word Guessing Game In Javascript Using VS Code
In This Javascript Tutorial we will See How To Create a simple guessing game using HTML, CSS, and JavaScript! .
In this project, we will build a game where the player needs to guess a word with some hidden characters.
Project Source Code:
<!DOCTYPE HTML>
<head>
<style>
p, input{border:1px solid darkslategrey; width: 20%;
padding: 20px; font-size: 50px; margin: 10px 10px 10px 0}
#result{background-color: rgb(253, 189, 27); text-align: center;}
input{text-align: center}
a{display: block; width: 20%; border: 1px solid gray;
height: 50px; line-height: 50px; text-align: center;
background-color: orangered; color: #fff; text-decoration: none;
font-size: 20px; padding:0px 20px 0px 20px}
a:nth-of-type(2){background-color: royalblue}
</style>
</head>
<body>
<p id="result">Result</p>
<input type="text" id="guess"><br>
<a href="#" onclick="nextWord()">Next</a><br>
<a href="#" onclick="start()">Start</a><br>
<script>
// Initializing variables
result = document.getElementById("result");
guess = document.getElementById("guess");
index = -1;
words = ["potato","driver", "tomato","history", "computer",
"appartment", "forest", "chocolat", "lawyer"];
// Function to replace character at a specific index in a string
function setCharAt(str,ind,chr)
{
if(ind > str.length-1) return str;
return str.substring(0,ind) + chr + str.substring(ind+1);
}
// Function to display the current word with random characters hidden
function displayWord()
{
if(index == -1)
{
result.innerText = "--Result--";
guess.value = "GUESS";
}
else
{
word = words[index];
pos1 = Math.floor(Math.random()*words[index].length);
pos2 = Math.floor(Math.random()*words[index].length);
pos3 = Math.floor(Math.random()*words[index].length);
word = setCharAt(word,pos1,'_');
word = setCharAt(word,pos2,'_');
word = setCharAt(word,pos3,'_');
guess.value = word;
}
}
// Function to check the user's guess against the current word
function checkWord()
{
if(guess.value == words[index])
{
result.innerText = "Correct";
result.style.backgroundColor = "Green";
result.style.color = "#fff";
}
else
{
result.innerText = "Wrong";
result.style.backgroundColor = "Red";
result.style.color = "#fff";
}
}
// Function to move to the next word
function nextWord()
{
checkWord();
if(index < words.length - 1)
{
index++;
displayWord();
}
}
// Function to start the game
function start()
{
index = 0;
result.innerText = "--Result--";
guess.value = "GUESS";
result.style.backgroundColor = "rgb(253, 189, 27)";
result.style.color = "#000";
displayWord();
}
// Display the initial word
displayWord();
</script>
</body>
</html>
The main logic of the game resides in two functions: displayWord() and checkWord().
The displayWord() function will randomly hide three characters of the current word using underscores (_) and update the input field accordingly.
The checkWord() function will compare the player's guess with the actual word and display the result in the result paragraph.
We will also implement the nextWord() function to handle moving to the next word in the array and calling the necessary functions to update the display.
Finally, we will create the start() function to initialize the game, setting the initial values, and displaying the first word.
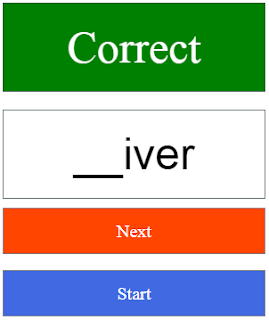
////// OUTPUT :