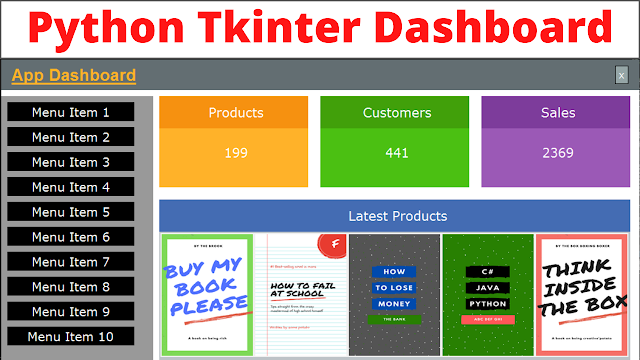
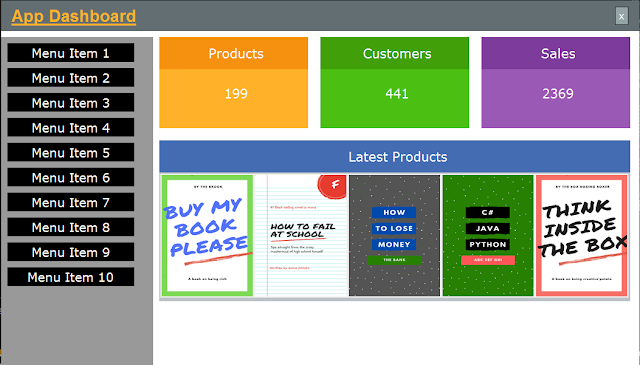
How To Design a Dashboard Form In Python Tkinter
In This Python Tkinter Design Tutorial We Will Use:
- Python Programming Language.
- Tkinter for GUI.
- VsCode IDE.
- flatuicolorpicker.com = to get flat colors.
Project Description And Source Code:
import tkinter as tk
from tkinter import ttk
from PIL import ImageTk, Image
root = tk.Tk()
# width & height
w = 1050
h = 600
# list of images
pics_list = [
"C:/Users/1BestCsharp/Desktop/images/Buy My Book please.png",
"C:/Users/1BestCsharp/Desktop/images/how to fail at school.png",
"C:/Users/1BestCsharp/Desktop/images/how to lose money.png",
"C:/Users/1BestCsharp/Desktop/images/c# java python.png",
"C:/Users/1BestCsharp/Desktop/images/think inside the box.png",
"C:/Users/1BestCsharp/Desktop/images/life of a tomato.png",
]
mainframe = tk.Frame(root)
#center window
sw = mainframe.winfo_screenwidth()
sh = mainframe.winfo_screenheight()
x = (sw - w)/2
y = (sh - h)/2
root.geometry('%dx%d+%d+%d' % (w,h,x,y))
#end center window
root.overrideredirect(1) # remove border
frame = tk.Frame(mainframe, bg='#ffffff')
topbarframe = tk.Frame(frame, bg='#636e72', width=w, height=50)
sidebarframe = tk.Frame(frame, bg='#999999', width=250, height=700)
contentframe = tk.Frame(frame, bg='#ffffff', width=900, height=550)
app_title = tk.Label(topbarframe, text='App Dashboard', font=('Helvatica',20,
'underline bold'), bg='#636e72', fg='#ffb229', padx=5)
# create a finction to close the window
def close_dashboard():
root.destroy()
btn_close = tk.Button(topbarframe, text='x',bg='#95a5a6', font=('Verdana',12),
fg='#ffffff', borderwidth=1, relief="solid", command=close_dashboard)
product_frame = tk.Frame(contentframe, bg='#ffb229', width=245, height=150)
product_title = tk.Label(product_frame, text='Products', font=('Verdana',16),
bg='#f69110', fg='#ffffff', width=19, pady=12)
product_count = tk.Label(product_frame, text='199', font=('Verdana',16), bg='#ffb229',
fg='#ffffff', padx=11, pady=10)
customers_frame = tk.Frame(contentframe, bg='#4bc012', width=245, height=150)
customers_title = tk.Label(customers_frame, text='Customers', font=('Verdana',16),
bg='#41a00a', fg='#ffffff', width=19, pady=12)
customers_count = tk.Label(customers_frame, text='441', font=('Verdana',16),
bg='#4bc012', fg='#ffffff', padx=11, pady=10)
sales_frame = tk.Frame(contentframe, bg='#9b59b6', width=245, height=150)
sales_title = tk.Label(sales_frame, text='Sales', font=('Verdana',16), bg='#7d3c9b',
fg='#ffffff', width=19, pady=12)
sales_count = tk.Label(sales_frame, text='2369', font=('Verdana',16), bg='#9b59b6',
fg='#ffffff', padx=11, pady=10)
latestproducts_frame = tk.Frame(contentframe, bg='#2c82c9', width=700, height=265)
latestproducts_title = tk.Label(latestproducts_frame, text='Latest Products',
font=('Verdana',16), bg='#446cb3', fg='#ffffff', width=60, pady=12)
latestproducts_show = tk.Label(latestproducts_frame, bg='#bdc3c7', width=60,
height=265)
# create a function to display images
def displayImages(index):
#global img
img = Image.open(pics_list[index])
img = img.resize((150,200), Image.ANTIALIAS)
img = ImageTk.PhotoImage(img)
lbl = tk.Label(mainframe)
lbl.image = img
return img
# products
prd1 = tk.Label(latestproducts_show, image = displayImages(0))
prd2 = tk.Label(latestproducts_show, image = displayImages(1))
prd3 = tk.Label(latestproducts_show, image = displayImages(2))
prd4 = tk.Label(latestproducts_show, image = displayImages(3))
prd5 = tk.Label(latestproducts_show, image = displayImages(4))
# menu items
menuitem_1 = tk.Label(sidebarframe, text='Menu Item 1', fg='#ffffff', bg='black',
font=('Verdana',15), padx=5,width=15)
menuitem_2 = tk.Label(sidebarframe, text='Menu Item 2', fg='#ffffff', bg='black',
font=('Verdana',15), padx=5,width=15)
menuitem_3 = tk.Label(sidebarframe, text='Menu Item 3', fg='#ffffff', bg='black',
font=('Verdana',15), padx=5,width=15)
menuitem_4 = tk.Label(sidebarframe, text='Menu Item 4', fg='#ffffff', bg='black',
font=('Verdana',15), padx=5,width=15)
menuitem_5 = tk.Label(sidebarframe, text='Menu Item 5', fg='#ffffff', bg='black',
font=('Verdana',15), padx=5,width=15)
menuitem_6 = tk.Label(sidebarframe, text='Menu Item 6', fg='#ffffff', bg='black',
font=('Verdana',15), padx=5,width=15)
menuitem_7 = tk.Label(sidebarframe, text='Menu Item 7', fg='#ffffff', bg='black',
font=('Verdana',15), padx=5,width=15)
menuitem_8 = tk.Label(sidebarframe, text='Menu Item 8', fg='#ffffff', bg='black',
font=('Verdana',15), padx=5,width=15)
menuitem_9 = tk.Label(sidebarframe, text='Menu Item 9', fg='#ffffff', bg='black',
font=('Verdana',15), padx=5,width=15)
menuitem_10 = tk.Label(sidebarframe, text='Menu Item 10', fg='#ffffff', bg='black',
font=('Verdana',15), padx=5,width=15)
# add hover effect to the menu
menuitem_1.bind("<Enter>", func = lambda e: menuitem_1.config(background='#d35400'))
menuitem_1.bind("<Leave>", func = lambda e: menuitem_1.config(background='black'))
menuitem_2.bind("<Enter>", func = lambda e: menuitem_2.config(background='#d35400'))
menuitem_2.bind("<Leave>", func = lambda e: menuitem_2.config(background='black'))
menuitem_3.bind("<Enter>", func = lambda e: menuitem_3.config(background='#d35400'))
menuitem_3.bind("<Leave>", func = lambda e: menuitem_3.config(background='black'))
menuitem_4.bind("<Enter>", func = lambda e: menuitem_4.config(background='#d35400'))
menuitem_4.bind("<Leave>", func = lambda e: menuitem_4.config(background='black'))
menuitem_5.bind("<Enter>", func = lambda e: menuitem_5.config(background='#d35400'))
menuitem_5.bind("<Leave>", func = lambda e: menuitem_5.config(background='black'))
menuitem_6.bind("<Enter>", func = lambda e: menuitem_6.config(background='#d35400'))
menuitem_6.bind("<Leave>", func = lambda e: menuitem_6.config(background='black'))
menuitem_7.bind("<Enter>", func = lambda e: menuitem_7.config(background='#d35400'))
menuitem_7.bind("<Leave>", func = lambda e: menuitem_7.config(background='black'))
menuitem_8.bind("<Enter>", func = lambda e: menuitem_8.config(background='#d35400'))
menuitem_8.bind("<Leave>", func = lambda e: menuitem_8.config(background='black'))
menuitem_9.bind("<Enter>", func = lambda e: menuitem_9.config(background='#d35400'))
menuitem_9.bind("<Leave>", func = lambda e: menuitem_9.config(background='black'))
menuitem_10.bind("<Enter>", func = lambda e: menuitem_10.config(background='#d35400'))
menuitem_10.bind("<Leave>", func = lambda e: menuitem_10.config(background='black'))
# ------------------------------------ #
mainframe.pack(fill="both", expand=True)
frame.pack(fill="both", expand=True)
topbarframe.pack()
topbarframe.grid_propagate(False)
app_title.place(x=10,y=7)
btn_close.place(x=1010,y=10)
sidebarframe.pack()
sidebarframe.grid_propagate(False)
sidebarframe.place(x=0, y=60)
contentframe.pack()
contentframe.grid_propagate(False)
contentframe.place(x=250, y=50)
product_frame.grid(row=0, column=0, padx=10, pady=10, sticky='nsew')
product_frame.grid_propagate(False)
product_title.grid(row=0, column=0)
product_count.grid(row=1, column=0, padx=15, pady=15)
customers_frame.grid(row=0, column=1, padx=10, pady=10, sticky='nsew')
customers_frame.grid_propagate(False)
customers_title.grid(row=0, column=0)
customers_count.grid(row=1, column=0, padx=15, pady=15)
sales_frame.grid(row=0, column=2, padx=10, pady=10, sticky='nsew')
sales_frame.grid_propagate(False)
sales_title.grid(row=0, column=0)
sales_count.grid(row=1, column=0, padx=15, pady=15)
latestproducts_frame.grid(row=1, column=0, columnspan=3, padx=10, pady=10,
sticky='nsew')
latestproducts_frame.grid_propagate(False)
latestproducts_title.grid(row=0, column=0)
latestproducts_show.grid(row=1, column=0, sticky='nsew')
latestproducts_show.grid_propagate(False)
prd1.grid(row=0, column=0)
prd2.grid(row=0, column=1)
prd3.grid(row=0, column=2)
prd4.grid(row=0, column=3)
prd5.grid(row=0, column=4)
menuitem_1.grid(row=0, column=0, padx=10, pady=10)
menuitem_2.grid(row=1, column=0)
menuitem_3.grid(row=2, column=0, padx=10, pady=10)
menuitem_4.grid(row=3, column=0)
menuitem_5.grid(row=4, column=0, padx=10, pady=10)
menuitem_6.grid(row=5, column=0)
menuitem_7.grid(row=6, column=0, padx=10, pady=10)
menuitem_8.grid(row=7, column=0)
menuitem_9.grid(row=8, column=0, padx=10, pady=10)
menuitem_10.grid(row=9, column=0)
root.mainloop()