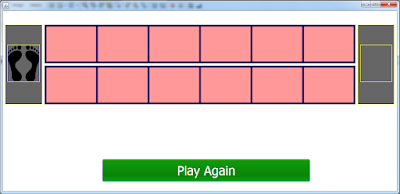
How To Make The Glass Bridge Game From Squid Game In Java NetBeans
In this Java Tutorial we will see How to Make The Glass Stepping Stones Game or the glass bridge game From Squid Game Using JPanels and Jlabels In Java NetBeans .
The Game Rules:
the player have to hop across a bridge of glasses with some glasses that breack easily.
Project Source Code:
// create a black border (it's actually yellow)
Border black_border = BorderFactory.createMatteBorder(1, 1, 1, 1, Color.yellow);
// get the images paths
String footsteps = "\\/images/foot-steps.png";
String nosteps = "\\/images/no-steps.png";
String cracks = "\\/images/cracks.png";
// jpanel component
Component[] comp1;
Component[] comp2;
Random random = new Random();
String randomImage;
JLabel[][] labels;
String[][] imagesOrder = new String[6][2];
ArrayList<String> list = new ArrayList<>();
int counter = 0;
boolean won = true;
// center this form
this.setLocationRelativeTo(null);
// set borders
jPanel_Start.setBorder(black_border);
jPanel_Finish.setBorder(black_border);
jLabel_PlayerStart.setBorder(black_border);
jLabel_PlayerFinish.setBorder(black_border);
// set image
displayImage(footsteps, jLabel_PlayerStart);
// add jlabels to the labels table
labels = new JLabel[][]{{jLabel_1_1,jLabel_1_2},{jLabel_2_1,jLabel_2_2},
{jLabel_3_1,jLabel_3_2},{jLabel_4_1,jLabel_4_2},
{jLabel_5_1,jLabel_5_2},{jLabel_6_1,jLabel_6_2}};
// disable all labels
for(JLabel[] lbls : labels )
{
lbls[0].setEnabled(false);
lbls[1].setEnabled(false);
}
// add images to the list
list.add(footsteps);
list.add(cracks);
// get component from jpanels
comp1 = jPanel2.getComponents();
comp2 = jPanel3.getComponents();
// populate table with images in random order
randomImages();
// add action to jlabels
addAction();
// functions we are gonna use
// create a function to enable jlabels
public void enableLabels(int index)
{
if(index <= labels.length-1 )
{
JLabel[] lbls = labels[index];
lbls[0].setEnabled(true);
lbls[1].setEnabled(true);
}
}
// create a function to get random images
public void randomImages()
{
for(int i = 0; i < labels.length; i++)
{
// get random images
randomImage = list.get(random.nextInt(list.size()));
imagesOrder[i][0] = randomImage;
// get a different image
if(randomImage.equals(footsteps))
{
imagesOrder[i][1] = cracks;
}
else
{
imagesOrder[i][1] = footsteps;
}
System.out.println(imagesOrder[i][1]);
System.out.println(imagesOrder[i][0]);
System.out.println("--------------");
}
}
// a function to add action to jlabels when we click
public void addAction()
{
enableLabels(counter);
// jpanel2
for(Component comp : comp1)
{
if(comp instanceof JLabel)
{
JLabel label = (JLabel) comp;
label.addMouseListener(new java.awt.event.MouseAdapter() {
@Override
public void mouseClicked(java.awt.event.MouseEvent evt)
{
if(label.isEnabled())
{
displayImage(imagesOrder[counter][1], label);
if(imagesOrder[counter][1].equals(cracks))
{
won = false;
}
// disable jlabel
label.setEnabled(false);
JLabel label = (JLabel) comp2[counter];
label.setEnabled(false);
if(counter == imagesOrder.length-1 && won == true)
{
displayImage(footsteps, jLabel_PlayerFinish);
jLabel_message.setText("You've Won :)");
}
else if(won == false)
{
jLabel_message.setText("You've Lost :(");
}
counter++;
enableLabels(counter);
}
}
});
}
}
// jpanel3
for(Component comp : comp2)
{
if(comp instanceof JLabel)
{
JLabel label = (JLabel) comp;
label.addMouseListener(new java.awt.event.MouseAdapter() {
@Override
public void mouseClicked(java.awt.event.MouseEvent evt)
{
if(label.isEnabled())
{
displayImage(imagesOrder[counter][0], label);
if(imagesOrder[counter][0].equals(cracks))
{
won = false;
}
// disable jlabel
label.setEnabled(false);
JLabel label = (JLabel) comp1[counter];
label.setEnabled(false);
if(counter == imagesOrder.length-1 && won == true)
{
displayImage(footsteps, jLabel_PlayerFinish);
jLabel_message.setText("You've Won :)");
}
else if(won == false)
{
jLabel_message.setText("You've Lost :(");
}
counter++;
enableLabels(counter);
}
}
});
}
}
}
// a function to dispaly image in jlabel
public void displayImage(String imgPath, JLabel label)
{
// get the image
ImageIcon imgIco = new ImageIcon(getClass().getResource(imgPath));
// make the image fit the given jlabel
Image image = imgIco.getImage().getScaledInstance(label.getWidth(), label.getHeight(), Image.SCALE_SMOOTH);
// set the image into the jlabel
label.setIcon(new ImageIcon(image));
}
// button play again
private void jButton_PlayAgain_ActionPerformed(java.awt.event.ActionEvent evt) {
// reset everything
// populate table with images in random order
randomImages();
// remove images from the jlabels
for(JLabel[] lbls : labels)
{
lbls[0].setIcon(null);
lbls[1].setIcon(null);
}
jLabel_PlayerFinish.setIcon(null);
counter = 0;
won = true;
jLabel_message.setText("");
enableLabels(counter);
}
////// OUTPUT :
More Java Projects:
Download Projects Source Code