Cafe Shop Management System Project Using Java And MySQL Database
This coffee shop management system project is built in java programming language and mysql database providing a user-friendly interface for managing different aspects of a coffee shop operations.
This project requires few technologies:
- Java (built in NetBeans 8.2) for the core application.
- MySQL with phpMyAdmin for database management.
- XAMPP server for local hosting.
- Free Images from Pixabay.
- XAMPP server for local hosting.
- Free Images from Pixabay.
Watch This Full Demo
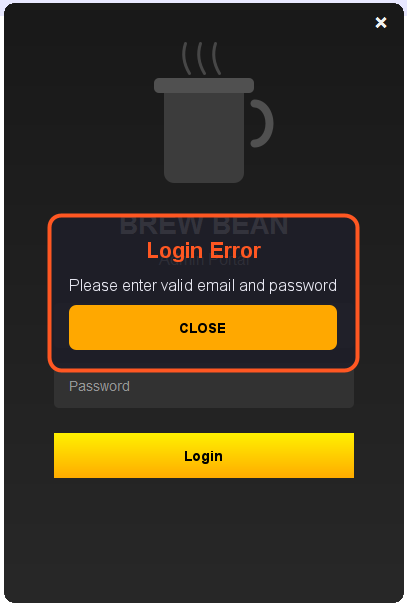
1 - The Login Form
The login form provides secure access to the Cafe Shop System Dashboard.
Users must enter their Email and password to authenticate their credentials.
The interface features a modern dark theme with a custom window design that users can freely drag and reposition.
The interface features a modern dark theme with a custom window design that users can freely drag and reposition.
An animated coffee cup at the top adds a unique visual element that reflects the cafe's identity.
The form includes modern input fields with clear placeholder text to guide users.
Built-in form validation and error handling ensure data accuracy and provide helpful feedback if incorrect information is entered.
After the user successfully login, he will see this application dashboard.
The dashboard follows a modern, coffee-inspired color scheme with warm browns and beiges that really give it that cozy café feel.
The interface is split into two main sections:
The Sidebar:
- A collapsible navigation menu that can be expanded or shrunk with a smooth animation.
- Features the BrewBean logo at the top.
- Contains easy-to-spot menu items with icons for Dashboard, Menu, Customers, Orders, and Users (admin-only).
- Each menu item has a subtle hover effect and clear visual feedback when selected.
if the user type is "Admin" he will see the "Users" tab to manage users.
if the user type is "Admin" he will see the "Users" tab to manage users.
The Main Content Area:
- Clean white background with a professional header showing a 'Dashboard' title, you can change it with The current section title or current date/time, A welcome message with the logged-in user's name A neat circular avatar showing the user's initial.
This header will be visible in all the system panels.
- When you click on the avatar icon a menu show up, showing the logged in user name and email and 2 menu items allowing the user to view his profile or to logout of the system .
If you click on 'My Profile' a form will show up listing the user info.
The dashboard is divided into three main sections:
1. Summary Cards
Four clean, white cards showing the most important metrics at a glance: Total Sales (in dollars), Number of Orders, Total Customers and Average Order Value.
Two side-by-side charts with a cool hover effect:
A - Orders Status: Shows the distribution of order statuses (Completed, In Progress, Pending, etc.)
B - Popular Items: Visualizes the most-ordered items in the café
A beautiful modern table showing the last 10 orders.
3 - Coffee Shop Menu Panel
- It's a modern, visually appealing panel that displays the coffee shop menu items in a grid layout with some really cool features.
- The Menu items are arranged in a 3-column grid Each item card has a nice rounded corner design, There's smooth scrolling when you have lots of items.
- Each card is like a little showcase for a menu item it contains :
A - A main image area for the item photo.
B - Item name in bold.
C - Description in a lighter font.
D - Price tag with a subtle colored background.
E - Edit and delete buttons that appear as icons.
F - Cool hover effects with animated borders.
- Add A New Menu Item To The Coffee Shop:
The "Add" Button Sits in the top-right corner Clear "+ " symbol Opens a dialog to add new items.
- Card Actions:
Each menu card has an edit and delete buttons.
A - Edit button opens a dialog to modify the item.
B - Delete button shows a detailed confirmation message.
4 - The Customers Form
This is a beautifully designed customer management interface for the café, with several sections.
Let me break it down:
- Header.
At the top, you'll see "Café Clients" written, along with a handy "+" button to add new customers.
It's like having a digital guest book for your café!
- If you click on the '+' button at the top A modern dialog window that makes adding and editing customer information easy will show up.
The system includes a modern search bar where you can quickly find any customer by typing their name, email, or phone number.
Next to it, there's a dropdown menu that lets you filter customers based on their order history:
- No Orders (newcomers).
- 1-2 Orders (occasional visitors).
- 3-5 Orders (regular customers).
- 6-10 Orders (frequent visitors).
- 11-20 Orders (loyal customers).
- 20+ Orders (VIP customers).
The Customer Table is beautifully designed showing all your customer information. Each row displays the customer loyalty at a glance:
* Gray for new customers with no orders.
* Light blue for customers with 1-2 orders.
* Light green for the 3-5 order range.
* Light yellow for 6-10 orders.
* Light orange for 11-20 orders.
* Light purple with a star for VIP customers with 20+ orders.
Each customer entry comes with two buttons:
- A blue "Edit" button with a pen icon for updating customer information.
- A red "Remove" button with a trash icon for removing customers (with a safety confirmation, of course!)
- Smart Pagination.
To keep things organized, the interface shows 5 customers at a time, with easy-to-use navigation buttons to move between pages.
- The Chart Panel.
A visual representation of customer spending patterns helps you understand your business better.
- The Customers Stats.
Three beautifully designed cards show your key metrics: Total number of customers, Average revenue per customer, Average customers per day.
Each stat card comes with its own color scheme and icon, making it easy to quickly understand your café's performance.
5 - The Orders Form
This form is responsible for managing and keeping track of orders.
At the top of the panel, you'll see the "Café Ordres" title, along with a "+" button for adding new orders.
- Customer Selection.
Making It Simple The customer selection section is simple. Instead of overwhelming users with a massive dropdown list, when search button is clicked, it opens a separate customer selection dialog.
This approach makes finding and selecting customers much more manageable than scrolling through an endless list.
now the customer has been selected.
The items table is where the magic happens. It's packed with smart features that make order entry a easy.
Smart Item Selection
The coolest part is the autocomplete feature for items. As you type, it shows suggestions in a sleek popup window.
Easy Quantity Management
A dedicated column for quantities with automatic validation Only accepts numbers (no accidental letter typing!) Defaults to 1 if you enter something invalid
Dynamic Calculations
The form is constantly working to keep your totals accurate:
Prices update automatically when you select an item
Totals calculate instantly when you change quantities
The overall order total updates in real-time
Removing items is very easy:
Each row has a subtle delete button.
Items fade out smoothly when deleted
The total updates automatically after deletion
Status and Totals
Keeping Track At the bottom of the form, you'll find:
- A clear display of the order total in a read-only field.
- A modern dropdown for selecting order status (Pending, Processing, Completed, or Cancelled).
The total updates automatically as you add or modify items.
- A large, clearly visible "Add Order" button.
- A similarly sized "Cancel" button.
- Both buttons have hover effects and are sized perfectly for easy clicking.
Now the order has been addedd and the orders panel shows you everything you need to know about each order [ Order ID, Customer name, Items ordered, Total amount, Current status, Date, Action buttons ].
- A blue "Edit" button for modifying only orders status.
The status column uses different colors to instantly show you where each order stands:
* Yellow for pending orders.
* Blue for processing orders.
* Green for completed orders.
* Red for cancelled orders.
- A red "Remove" button for deleting orders.
- A gray "View" button for seeing all the details.
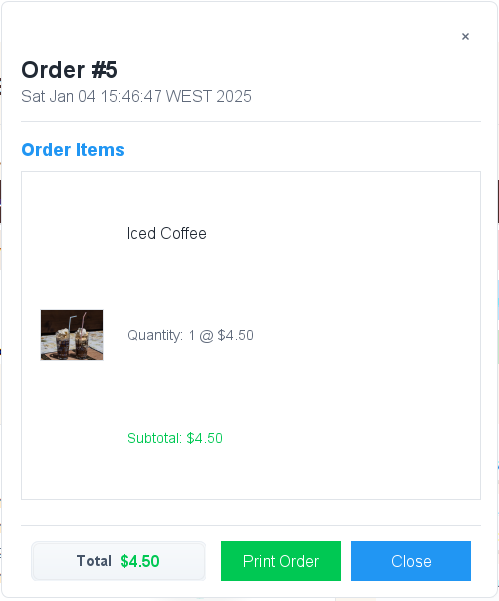
Instead of the typical boxy Swing window, we have a floating card with smooth rounded corners and a subtle shadow effect.
* The Header Section is where you'll find the order number displayed accompanied by the order date right below it.
* The Order Items Section is where each order item is displayed in its own mini-card with the item image, name, quantity, price and a calculated subtotal.
If you have many items, the list scrolls smoothly with a modern-styled scrollbar that appears only when needed.
* The Footer Section The footer is separated by a thin line and contains two key elements: A stylish total amount display with a gradient background Two action buttons: "Print Order" and "Close".
Print Functionality: When you click the print button, you get a professionally formatted receipt with:
* A clean header with the company name.
* Detailed item listing with quantities and prices.
* Tax calculations.
* A friendly thank-you message at the bottom.
* All perfectly aligned and styled for paper
Smart Search and Filtering
Above the table, there's a search bar where you can quickly find specific orders. Type in a customer name, order ID, or even item names, and the table updates instantly. Next to it, there's a dropdown menu that lets you filter orders by status.
The Chart Panel
On the left, there's a visual chart showing the distribution of order statuses. It's a great way to get a quick overview of how many orders are pending, processing, completed, or cancelled.
The Stats Cards
On the right, you'll find three beautifully designed cards showing key metrics: Total number of orders, Total revenue, Average order value.
Each card has its own color scheme and icon, making the information both attractive and easy to digest.
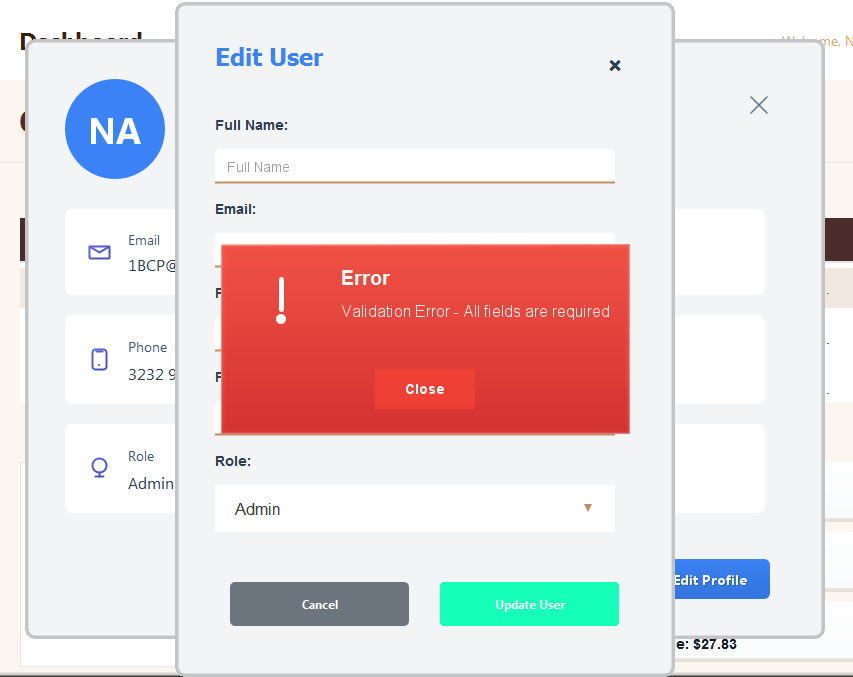
8 - The User Panel
This is a simple interface to manage users only visible to admins.
like the other panels the header section has a modern "+" button for adding new users.
Smart Password Handling
The password column is particularly clever. Instead of just showing dots, it includes:
* A custom password field that masks the content.
* A beautifully designed eye icon toggle button.
* The ability to show/hide passwords individually per row.
Action Buttons
Each row has two action buttons with custom icons (pen for edit, trash for delete):
- An "Edit" button in a pleasant blue shade.
A "Remove" button in a careful red tone Both buttons feature:
.png)