Inventory Management System In PHP With Source Code
in this php project demo, you will discover the capabilities of an Inventory Management System.
This project is built using PHP and JavaScript programming languages, along with a MySQL database.
this Inventory allow users to manage customers, categories, products and orders.
Tools:
- Apache server.
- PHP + JavaScript programming Language.
- Html + Css.
- Apache server.
- PHP + JavaScript programming Language.
- Html + Css.
- font awesome library.
- MySQL Database.


- MySQL Database.
1 - Login Page
this form allow users and admin to login into the system.
If you enter an invalid email or password, an error message will be displayed, alerting you to the incorrect login credentials.
if you enter the correct email and password, you will be redirected to the Dashboard page.
2 - Dashboard Page
the dashboard page contains the following sections:
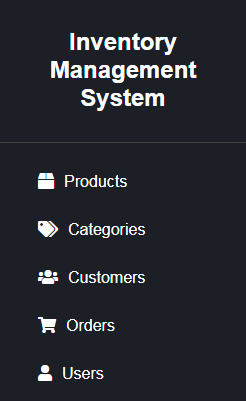
1 - SideBar Menu: The page, along with other pages, features a sidebar menu section.
This menu is included from the "common-section.php" file using a PHP include statement.
The visibility of the "Users" link depends on the user's role.
If the user is an admin, the link is visible; otherwise, it is hidden.
if the user type is an admin the link to manage users will be visible, and if it's not an admin it will be invisible.
2 - Analytics Boxes: The page showcases a set of boxes that provide essential analytics information. Each box represents a different metric and consists of an icon, a title, and a corresponding value.
The values displayed in these boxes are retrieved from PHP variables and dynamically populated using PHP code (e.g., <?php echo $totalProducts; ?>).
3 - Category Page
The page presents a form and a table related to categories.
The Category Form allows users to manage categories.
It includes a form with input fields for category ID and name, and buttons for adding, editing, and removing categories.
The Category Table show a list of categories dynamically generated from the database table rows using PHP.
Each row represents a category and includes a button to view products associated with that category.
The Product Table displays products within a selected category.
Initially, it shows a heading with a placeholder category name.
The table content will be loaded dynamically when a category is selected using the "View Products" button.
This section includes a JavaScript script that handles the button click event and makes an AJAX request to fetch and display the products for the selected category.
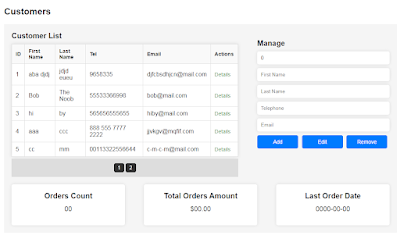
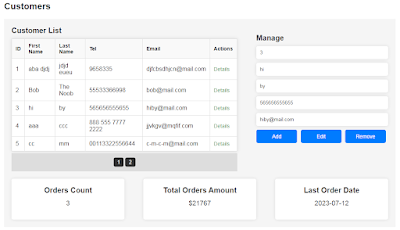
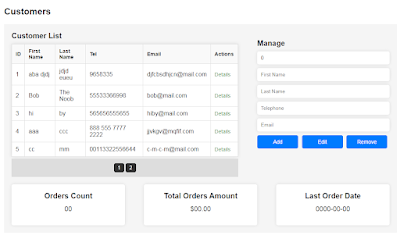
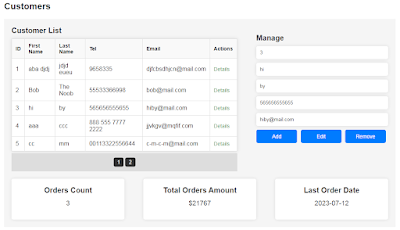
4 - Customer Page
This page focuses on customer management and includes the following sections:
a. Customer Table: This section displays a table listing the customers' details.
The table rows are dynamically generated using PHP and include a button for viewing customer details.
b. Customer Form: This form allows users to manage customers.
The form provides buttons for adding, editing, and removing customers.
c. Customer Details: This section presents key details about a selected customer.
It includes three boxes displaying the following information:
- Orders Count: The number of orders associated with the customer.
- Total Orders Amount: The cumulative amount of the customer's orders.
- Last Order Date: The date of the customer's latest order.


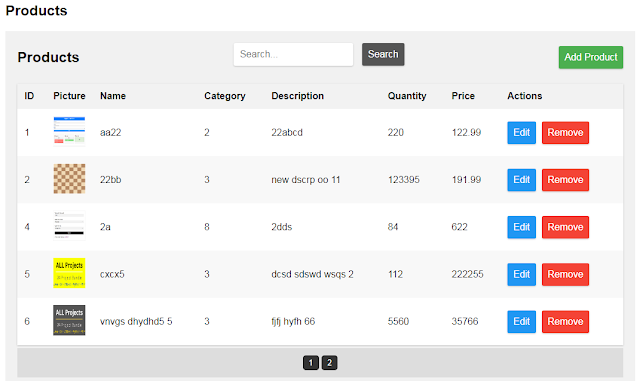
5 - Product Page
This page provides functionality to manage products in the database.
Here's an overview of what this page does:
Search Bar: Allows users to search for products by entering a search term and clicking the "Search" button.
Table: Displays product data, Each row includes buttons to edit or remove the corresponding product.
Modals:
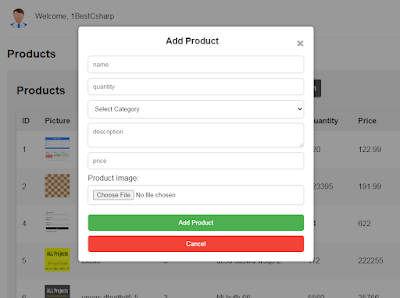
- Add Product Modal: This modal dialog appears when the "Add Product" button is clicked.
It includes a form to add a new product, with input fields for various product details such as name, quantity, category, description, price, and an option to select an image.
- Edit Product Modal: Each product row in the table includes "Edit" and "Remove" buttons.
Clicking the "Edit" button opens a modal dialog similar to the one for adding a product but prepopulated with the selected product's details.
- Delete Confirmation Modal: This modal dialog appears when the "Remove" button is clicked for a specific product.
It displays a confirmation message and provides options to confirm or cancel the deletion.
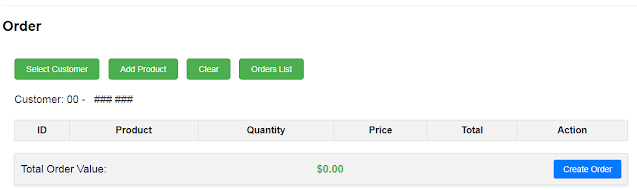
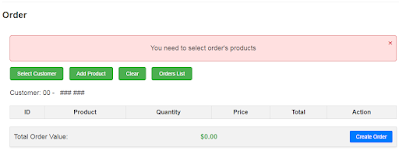
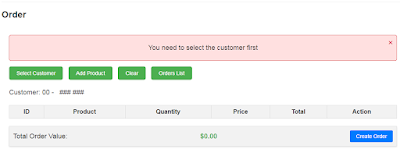
6 - Order Page
This page provides functionality to manage orders in the database.
It includes the following elements:
a. Buttons: The page provides buttons for performing various actions related to orders.
These actions include selecting a customer, adding a product to the order, clearing the order, and viewing the list of orders.
b. Order Form: The page displays a form for creating an order.
The form includes fields for selecting a customer and a table for listing the order details, such as the product ID, name, quantity, price, total, and an action button.
c. Total Order Value: The page presents the total value of the order based on the selected products and quantities.
It includes a dynamically updated value that reflects the sum of the individual product totals.
Modals: The page utilizes modals to facilitate the selection of customers and products.
These modals are triggered by buttons and display tables with relevant data fetched from the database. The customer modal allows the user to select a customer, while the product modal enables the addition of products to the order.
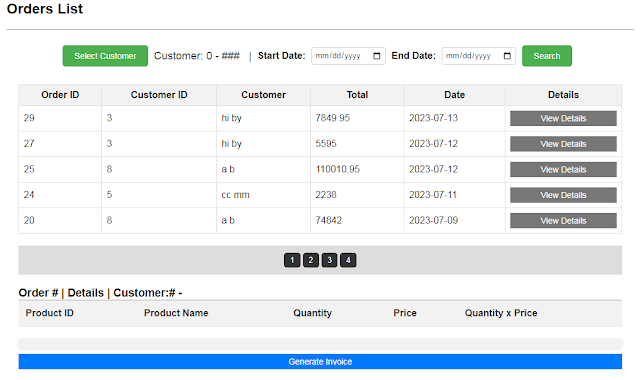
7 - Orders List Page
This page appears when we click on the "orders list" button in the order page.
This page Provides a search form with inputs for selecting a customer, start date, end date, and a search button.
Shows a table for listing order-related information such as order ID, customer ID, customer name, total, date, and a "View Details" button for each order.
Includes a table for displaying the detailed order information when a "View Details" button is clicked.
Provides a "Generate Invoice" button for generating an invoice based on the selected order's details.
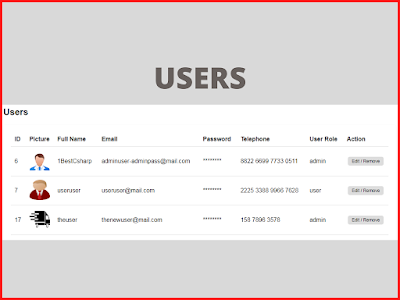
8 - Users Page
this page allow the user ( admin user only will see this page ) to manage users.
It includes the following features:
- User Table: A table is displayed to present user data fetched from a database.
The table shows various user attributes such as ID, Picture, Full Name, Email, Password, Telephone, User Role, and Action buttons.
- User Form: A form is present to manage user records.
It allows adding, editing, and removing users.
The form includes input fields for Full Name, Email, Password, Telephone, and User Role. Additionally, there is an option to upload a profile picture.
































2 comments
commentsi cant buy, because i`m from Uzbekistan, and dont have PayPal
Replyveuillez m'aider avec le code source svp! je suis étudiant
Reply