How To Make a Python Image Slider Using Tkinter
To create this simple image slider application, we need to use the Tkinter library for graphical user interface (GUI) and the Python Imaging Library (PIL) for image handling.
Project Source Code:
import tkinter as tk
from tkinter import Tk
from PIL import ImageTk, Image
# Create a Tkinter root window
root = Tk()
root.geometry('400x400')
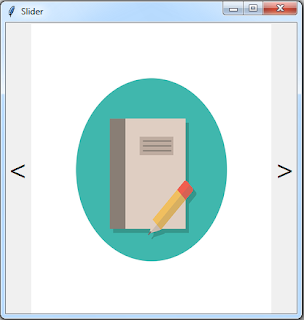
root.title("Slider")
pics_list = ["C:/Users/1BestCsharp/Downloads/lms images/New folder/prd1.png",
"C:/Users/1BestCsharp/Downloads/lms images/New folder/prd2.png",
"C:/Users/1BestCsharp/Downloads/lms images/New folder/prd3.png",
"C:/Users/1BestCsharp/Downloads/lms images/New folder/prd4.png",
"C:/Users/1BestCsharp/Downloads/lms images/New folder/prd5.png",
"C:/Users/1BestCsharp/Downloads/lms images/New folder/prd6.png"]
# Create labels for displaying image and navigation buttons
lbl_next = tk.Label(text=">", font=("Verdana",25))
lbl_previous = tk.Label(text="<", font=("Verdana",25))
lbl_picture = tk.Label()
lbl_previous.grid(row=0, column=0)
lbl_picture.grid(row=0, column=1)
lbl_next.grid(row=0, column=2)
index = 0
def nextImage():
global index, img
index += 1
# If the index goes beyond the last image, loop back to the first image
# Load and display the image at the current index
# If the index goes below 0, loop back to the last image
# Load and display the image at the current index
# Bind the navigation buttons to their respective functions
# Show the first image in the list when the program starts
# Start the Tkinter event loop
if index > len(pics_list) - 1:
index = 0
img = Image.open(pics_list[index])
img = img.resize((330,400), Image.ANTIALIAS)
img = ImageTk.PhotoImage(img)
lbl_picture['image'] = img
def previousImage():
global index, img
# Decrement the index to show the previous image in the list
index -= 1
if index < 0:
index = len(pics_list) - 1
img = Image.open(pics_list[index])
img = img.resize((330,400), Image.ANTIALIAS)
img = ImageTk.PhotoImage(img)
lbl_picture['image'] = img
# Bind the navigation buttons to their respective functions
lbl_next.bind("<Button-1>", lambda abc : nextImage())
lbl_previous.bind("<Button-1>", lambda abc : previousImage())
# Show the first image in the list when the program starts
nextImage()
root.mainloop()
////// OUTPUT :
Download Projects Source Code