How To Use JTable With Arrow Keys To Display Row Data Using Java NetBeans
In this Java Tutorial we will see How To Display JTable Rows Data Into JTextFields On Direction Keys (UP, RIGHT, DOWN, LEFT) Released Using getKeyCode + DefaultTableModel In Java NetBeans .
Project Source Code:
DefaultTableModel model;
model = (DefaultTableModel)jTable1.getModel();
int index;
// get selected row on mouse click
private void jTable1MouseClicked(java.awt.event.MouseEvent evt) {
index = jTable1.getSelectedRow();
jTextField1.setText(model.getValueAt(index, 0).toString());
jTextField2.setText(model.getValueAt(index, 1).toString());
jTextField3.setText(model.getValueAt(index, 2).toString());
jTextField4.setText(model.getValueAt(index, 3).toString());
}
// display row values on keys click
private void jTable1KeyReleased(java.awt.event.KeyEvent evt) {
if(evt.getKeyCode() == KeyEvent.VK_UP || evt.getKeyCode() == KeyEvent.VK_DOWN){
index = jTable1.getSelectedRow();
jTextField1.setText(model.getValueAt(index, 0).toString());
jTextField2.setText(model.getValueAt(index, 1).toString());
jTextField3.setText(model.getValueAt(index, 2).toString());
jTextField4.setText(model.getValueAt(index, 3).toString());
}
}
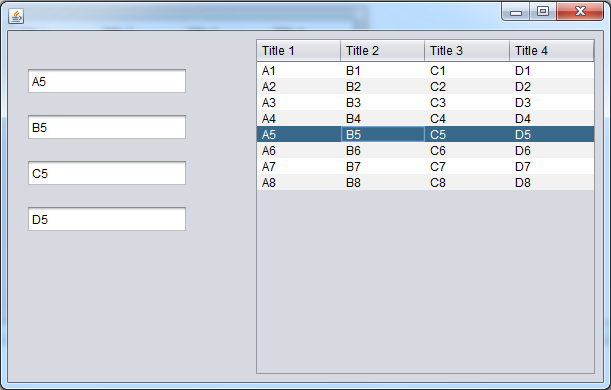
OutPut:
Download Projects Source Code