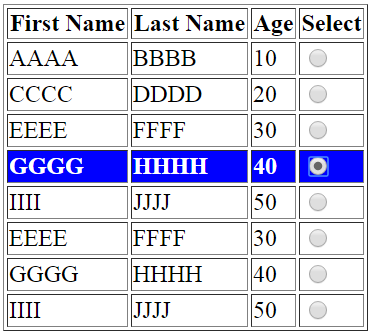
How To Highlight Checked Table Row Using Radio Button In Javascript
In This Javascript Tutorial we will See How To Set A BackGround Color To The Checked HTML Table TR On Radio Button Checked In JS And Netbeans Editor .
Project Source Code:
<!DOCTYPE html>
<html>
<head>
<title>Highlight Selected Table Row Using Radio Button</title>
<meta charset="windows-1252">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
tr{transition: all ease-in-out .25s}
.selected{background-color:blue;color:#fff;font-weight: bold}
</style>
</head>
<body>
<table id="table" border="1">
<tr id="first-tr">
<th>First Name</th>
<th>Last Name</th>
<th>Age</th>
<th>Select</th>
</tr>
<tr>
<td>AAAA</td>
<td>BBBB</td>
<td>10</td>
<td><input type="radio" name="select"></td>
</tr>
<tr>
<td>CCCC</td>
<td>DDDD</td>
<td>20</td>
<td><input type="radio" name="select"></td>
</tr>
<tr>
<td>EEEE</td>
<td>FFFF</td>
<td>30</td>
<td><input type="radio" name="select"></td>
</tr>
<tr>
<td>GGGG</td>
<td>HHHH</td>
<td>40</td>
<td><input type="radio" name="select"></td>
</tr>
<tr>
<td>IIII</td>
<td>JJJJ</td>
<td>50</td>
<td><input type="radio" name="select"></td>
</tr>
<tr>
<td>EEEE</td>
<td>FFFF</td>
<td>30</td>
<td><input type="radio" name="select"></td>
</tr>
<tr>
<td>GGGG</td>
<td>HHHH</td>
<td>40</td>
<td><input type="radio" name="select"></td>
</tr>
<tr>
<td>IIII</td>
<td>JJJJ</td>
<td>50</td>
<td><input type="radio" name="select"></td>
</tr>
</table>
<script>
function selectRow(){
var radios = document.getElementsByName("select");
for( var i = 0; i < radios.length; i++ )
{
radios[i].onclick = function()
{
// remove class from the other rows
var el = document.getElementById("first-tr");
// go to the nex sibing
while(el = el.nextSibling)
{
if(el.tagName === "TR")
{
// remove the selected class
el.classList.remove("selected");
}
}
// radio - td - tr
this.parentElement.parentElement.classList.toggle("selected");
};
}
}
selectRow();
</script>
</body>
</html>
<html>
<head>
<title>Highlight Selected Table Row Using Radio Button</title>
<meta charset="windows-1252">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
tr{transition: all ease-in-out .25s}
.selected{background-color:blue;color:#fff;font-weight: bold}
</style>
</head>
<body>
<table id="table" border="1">
<tr id="first-tr">
<th>First Name</th>
<th>Last Name</th>
<th>Age</th>
<th>Select</th>
</tr>
<tr>
<td>AAAA</td>
<td>BBBB</td>
<td>10</td>
<td><input type="radio" name="select"></td>
</tr>
<tr>
<td>CCCC</td>
<td>DDDD</td>
<td>20</td>
<td><input type="radio" name="select"></td>
</tr>
<tr>
<td>EEEE</td>
<td>FFFF</td>
<td>30</td>
<td><input type="radio" name="select"></td>
</tr>
<tr>
<td>GGGG</td>
<td>HHHH</td>
<td>40</td>
<td><input type="radio" name="select"></td>
</tr>
<tr>
<td>IIII</td>
<td>JJJJ</td>
<td>50</td>
<td><input type="radio" name="select"></td>
</tr>
<tr>
<td>EEEE</td>
<td>FFFF</td>
<td>30</td>
<td><input type="radio" name="select"></td>
</tr>
<tr>
<td>GGGG</td>
<td>HHHH</td>
<td>40</td>
<td><input type="radio" name="select"></td>
</tr>
<tr>
<td>IIII</td>
<td>JJJJ</td>
<td>50</td>
<td><input type="radio" name="select"></td>
</tr>
</table>
<script>
function selectRow(){
var radios = document.getElementsByName("select");
for( var i = 0; i < radios.length; i++ )
{
radios[i].onclick = function()
{
// remove class from the other rows
var el = document.getElementById("first-tr");
// go to the nex sibing
while(el = el.nextSibling)
{
if(el.tagName === "TR")
{
// remove the selected class
el.classList.remove("selected");
}
}
// radio - td - tr
this.parentElement.parentElement.classList.toggle("selected");
};
}
}
selectRow();
</script>
</body>
</html>


1 comments:
commentsit doesn't work
Reply