How to Create a Dynamic Table Filters with JavaScript and Select Options
In web development, it is common to have tables that contain a large amount of data. However, sometimes it's necessary to filter and display only specific rows based on user selections.
In this Javascript tutorial, we will explore a JavaScript code that filters a table dynamically based on the selected option from a dropdown menu.
This functionality can be particularly useful when you want to provide users with an interactive way to navigate and explore data within a table.
Project Source Code:
<!DOCTYPE html>
<html>
<head>
<title>Filter Table</title>
<style>
body{
background-color: #f2f2f2;
font-family: sans-serif;
font-size: 14px;
}
#filter-select{
padding: 10px;
border-radius: 4px;
border: none;
background-color: #fff;
font-size: 18px;
height: 40px;
margin: 0 auto;
display: block;
width: 20%;
}
#filter-select:focus{ outline: none; }
#table{
border-collapse: collapse;
width: 100%;
margin-top: 20px;
border-radius: 4px;
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.12), 0 1px 2px rgba(0, 0, 0, 0.24);
}
th{
text-align: left;
background-color: #ff5252;
color: #fff;
padding: 8px;
}
tr:nth-child(even){
background-color: #f2f2f2;
}
td{padding: 8px; border-bottom: 1px solid #ddd;}
</style>
</head>
<body>
<select id="filter-select">
<option value="all">All</option>
<option value="male">Male</option>
<option value="female">Female</option>
</select>
<table id="table">
<tr>
<th>Name</th>
<th>Age</th>
<th>Gender</th>
<th>City</th>
</tr>
<tr>
<td>John Doe</td>
<td>30</td>
<td>Male</td>
<td>New York</td>
</tr>
<tr>
<td>Jane Smith</td>
<td>25</td>
<td>Female</td>
<td>Los Angeles</td>
</tr>
<tr>
<td>Bob Johnson</td>
<td>35</td>
<td>Male</td>
<td>Chicago</td>
</tr>
<tr>
<td>Samantha Lee</td>
<td>22</td>
<td>Female</td>
<td>Houston</td>
</tr>
</table>
</body>
<script>
// Add event listener to select element
document.querySelector("#filter-select").
addEventListener("change", filterTable);
// Define the function that filters the table
function filterTable(){
// Get the selected option from the select element
const selectedOption = document.querySelector("#filter-select").value;
// Get all the rows from the table
const tableRows = document.querySelectorAll("#table tr");
// Iterate over each row
tableRows.forEach((row, index) => {
// Skip the first row (header)
if(index === 0) return;
// Check if the value of the third cell in the row
// matches the selected option, or if the selected option is "all"
if(row.children[2].textContent.toLowerCase() ===
selectedOption.toLowerCase() || selectedOption === "all"){
// Display the row if there is a match
row.style.display = "";
}
else{
// Hide the row if there is no match
row.style.display = "none";
}
});
}
</script>
</html>
Code Explanation:
this JavaScript code, allows users to dynamically filter a table based on their selections.
This JavaScript code performs the following actions:
1 - Adding an Event Listener: The initial line of code attaches an event listener to the select element with the ID "filter-select". This listener is set to trigger the "change" event and calls the "filterTable" function whenever a different option is selected.
2 - Defining the filterTable() Function: The "filterTable" function is responsible for filtering the table based on the user's selection. It executes each time the value of the select element changes.
3 - Retrieving the Selected Option and Table Rows: Within the "filterTable" function, the code retrieves the selected option from the select element by accessing its value using the querySelector method. This value is stored in the "selectedOption" variable. Additionally, the code fetches all rows from the table using the querySelectorAll method and assigns them to the "tableRows" variable.
4 - Iterating Over Each Row: Using a forEach loop, the code iterates over each row in the table. However, it skips the first row, assuming it is a header row. This is accomplished by checking if the current index is 0 and using the "return" statement to exit the loop early.
5 - Checking for a Match: For each row, the code compares the value of the third cell (index 2) with the selected option. If the values match or if the selected option is "all", the row is displayed by setting its "display" style property to an empty string.
6 - Handling No Match: If there is no match between the selected option and the value in the third cell, the row is hidden by setting its "display" style property to "none".
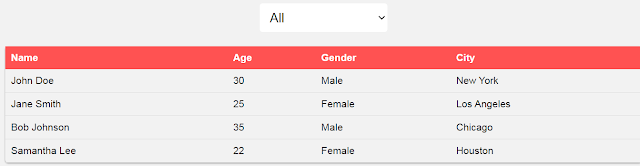
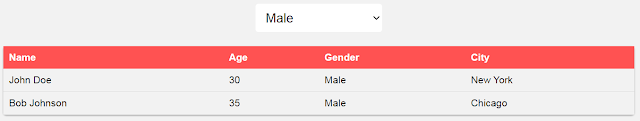
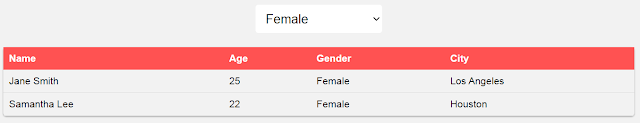
OUTPUT:




Aucun commentaire:
Enregistrer un commentaire